A website isn’t just a digital storefront—it’s a brand’s first impression. In fact, 50% of consumers admit that their perception of a business is shaped by its website design, and an astounding 88% of users say they won’t return after a poor experience. These numbers underscore the critical role of a seamless, visually appealing, and user-friendly website in driving engagement and retaining visitors.
But here’s the challenge: how do you ensure your website not only looks great but also functions flawlessly? That’s where visual feedback tools come in. These innovative solutions allow businesses to capture actionable insights directly from users, empowering teams to pinpoint design flaws, enhance usability, and create websites that truly resonate with their audience.
With visual feedback tools, you can streamline feedback during every stage of your website's lifecycle—avoiding messy email chains and vague suggestions—and focus on what really matters: delivering exceptional user experiences.
In this article, we’ll explore the best visual feedback tools available, discuss their benefits for businesses, and help you choose the right one to transform your website into a user-friendly powerhouse. Get ready to level up your website and leave a lasting impression on your visitors!
TL;DR
- Visual feedback tools help teams collect context-rich feedback directly on websites by enabling users to comment on layouts, UI elements, bugs, usability issues, and overall visual experience using screenshots, annotations, videos, heatmaps, and embedded surveys.
- While many tools promise better UX insights, teams often struggle with fragmented feedback, lack of context, limited automation, or poor collaboration workflows, which slows down design decisions and makes it harder to act on user input at scale.
- This blog lists the best visual feedback tools and software for websites in 2026, evaluated based on real-world usability, ease of implementation, visual feedback capabilities (screenshots, recordings, heatmaps), automation and workflow support, integrations with product and CX stacks, pricing transparency, and verified user ratings.
- Based on our 2026 comparative analysis, the strongest visual feedback tools by use case include:
- Zonka Feedback — Best for collecting in-context website feedback using surveys, visual triggers, automation, and closed-loop workflows.
- Hotjar — Best for behavior-based insights using heatmaps, session recordings, and on-page feedback widgets.
- Marker.io — Best for annotated screenshots and bug reporting directly from live websites.
- UserTesting — Best for qualitative user research and real-time usability testing.
- Survicate — Best for lightweight, developer-free website surveys with minimal performance impact.
- In the sections below, you’ll find a detailed breakdown of each visual feedback tool—including key features, strengths, limitations, pricing, and ideal use cases—so you can confidently choose the right solution to improve your website’s UX, design quality, and conversion performance in 2026.
- With advanced features for survey creation, AI analysis, and closing the feedback loop, Zonka Feedback is a powerful visual feedback tool to enhance your website’s visual appeal and usability. Schedule a demo today to see how it can transform your feedback process.
Start Collecting Visitor Feedback Today
Discover what your visitors really think, refine your website, boost engagement & create unforgettable experiences with Zonka Feedback.

Top 17 Visual Feedback Tools Compared
Discover the key features, ratings, and pricing of the top 17 visual feedback tools designed to streamline design collaboration, gather actionable insights, and enhance user experience. Explore their unique features and benefits to find the perfect fit for your website or app:
| Visual Feedback Tools | Best for | Visual Feedback Strength | AI features | Pricing | G2 Rating |
| Zonka Feedback | Product, CX, and marketing teams collecting in-context website feedback | On-page surveys, feedback button, and behavior triggers | Sentiment analysis, text analysis, auto-tagging, and insight prioritization | Custom | 4.6 |
| Qualtrics | Enterprise intercept surveys and research-driven website feedback | Website intercepts and embedded surveys | Text analytics, sentiment analysis, and predictive insights | Contact for pricing | 4.4 |
| QuestionPro | Trigger-based website and app feedback collection | Triggered surveys and embedded feedback forms | Text analysis and sentiment analysis | Starts at $99 per month | 4.5 |
| SurveyMonkey | Quick website surveys and lightweight design feedback | Embedded surveys and customizable survey flows | AI survey creation and AI summaries and text analysis | Contact for pricing | 4.4 |
| Survicate | Lightweight website and in-app surveys for product-led teams | In-app and web surveys and event targeting | AI analysis and tagging and sentiment insights | Starts at $99 per month | 4.6 |
| GetFeedback | CX teams running CRM-centric feedback programs | Embedded and interactive surveys | Text and sentiment analysis and categorization | Contact for pricing | 4.5 |
| UserTesting | Usability testing and design validation with real user videos | Session videos and task-based testing | Automated summaries and insight clustering in select plans | Contact for pricing | 4.4 |
| Userlytics | Remote usability testing with task metrics | Screen recordings and task success and time-on-task | Not a core focus | Starts at $44 per session | 4.4 |
| Hotjar | UX optimization using behavior insights and feedback widgets | Heatmaps, session recordings, and feedback widgets | Not a core focus | Starts at $40 per month | 4.3 |
| Marketer.io | Website bug reporting with annotated screenshots | Annotated screenshots and technical metadata and session replay | Not a core focus | Starts at $42 per month | 4.8 |
| Droplr | Quick screenshot and screen recording feedback sharing | Screenshot annotation and screen recording | Not a core focus | Starts at $6 per month | 4.5 |
| InVision | Prototype reviews and stakeholder design feedback | Prototype comments and design review collaboration | Not a core focus | Contact for pricing | 4.4 |
| Diigo | Browser-based annotations for website review | Webpage highlighting and sticky notes | Not applicable | Starts at $40 per month | 4.3 |
| Usersnap | Visual bug reports and structured feedback workflows | Screenshot capture, screen recording, and feedback widget | Limited and not a core focus | Starts at $39 per month | 4.6 |
| Filestage | Creative reviews and approvals with version control | Frame-level comments and approvals and versioning | Not a core focus | Starts at $109 per month | 4.6 |
| Vmaker | Video-based visual feedback and async walkthroughs | Screen recording and webcam capture | AI enhancements such as virtual background in select plans | Starts at $18 per month billed yearly | 4.7 |
| Opinon Stage | Interactive surveys and quizzes for engagement feedback | Embedded polls, surveys, and quizzes | AI survey creation assistance | Starts at $25 per month | 4.8 |
Jump into the best visual feedback tools directly here.
What are Visual Feedback Tools?
Visual feedback tools or design feedback tools for websites are software applications or online platforms designed to facilitate the process of providing and managing feedback on the visual aspects of a website's design. Visual feedback tools typically allow users to provide comments, annotations, and suggestions related to the aesthetics and layout of a website.
These tools help marketers and CX managers collect website feedback through online surveys that can be directly embedded in the website or triggered based on user activity on your platform. Mostly used by web designers, developers, project managers, and clients, design feedback tools help to streamline the design review and collaboration process.
Why is Visual Feedback Tool So Important?
Visual feedback tools are essential for creating products that truly align with customer needs and expectations. These tools provide a direct line to understanding how users perceive your website or app—both in terms of design and functionality.
For instance, research shows that 83% of users appreciate websites that are visually attractive and up-to-date, and easy navigation is a top priority for 94% of online users. With visual feedback tools, brands can uncover insights like these and make data-driven decisions to enhance user experience.
Imagine a scenario where your feedback reveals that a majority of users access your site on mobile devices. This critical insight enables you to prioritize a mobile-responsive design, ensuring seamless functionality across screens and keeping pace with user expectations.
Moreover, visual feedback tools allow you to collect real-time insights, helping you adapt your product to evolving trends and user preferences. This continuous improvement ensures your website or app remains functional, visually appealing, and user-friendly, building trust and loyalty among your audience.
By leveraging visual feedback effectively, you can bridge the gap between user needs and your product, creating experiences that resonate and deliver value.
Benefits of Using Design Feedback Tools
Let us look at the benefits of using visual feedback tools for websites that can help you make data-driven decisions and enhance your online presence:
-
User-Centric Development: Design feedback tools enable a user-centric approach, helping your brand align the products with users' needs and preferences.
-
Enhanced User Experience: By collecting and acting on user feedback, these tools contribute to an improved user experience, ensuring the website or app meets user expectations.
-
Feature Enhancement: Design feedback tools can gather insights on various aspects, such as navigation, rewards, payment processes, and other features, leading to enhancements based on user feedback.
-
Responsive Design Optimization: Users can provide feedback on the responsiveness of a website on various devices, leading to improvements that cater to different screen sizes and orientations.
-
Conversion Rate Optimization: Addressing user feedback, augmented by engaging visual feedback tools such as Depositphotos, facilitates design modifications that positively impact conversion rates, driving higher customer satisfaction and business outcomes.
What to Look for When Choosing a Visual Feedback Tool?
When choosing a visual feedback tool in 2026, prioritize:
- In-context feedback (screenshots, annotations, session replays)
- Ease of setup and adoption for non-technical teams
- Automation and workflow support to act on feedback quickly
- Integrations with product, CX, and collaboration tools
- Verified user ratings and scalability
The right visual feedback tool helps teams move beyond guesswork, shorten feedback loops, and continuously improve website usability, design quality, and conversion performance.
What are the Best Visual Feedback Tools in 2026?
The best visual feedback tools in 2026 are platforms that let teams collect in-context website feedback using screenshots, annotations, heatmaps, session recordings, videos, and embedded surveys—so design, UX, and product teams can understand what users see, where they struggle, and why.
Based on hands-on evaluation, verified user ratings, and real-world implementation across CX, product, and design workflows, the top visual feedback tools for 2026 include:
- Zonka Feedback — Best for collecting real-time website feedback using surveys, visual triggers, automation, and closed-loop workflows.
- Hotjar — Best for behavioral insights with heatmaps, session recordings, and on-page feedback widgets.
- Marker.io — Best for annotated screenshots and bug reporting directly from live websites.
- UserTesting — Best for qualitative user research, usability testing, and real-time user insights.
- Survicate — Best for lightweight, developer-free website surveys with minimal performance impact.
What are the Top Design Feedback Tools for Your Product?
Explore our detailed analysis of the best visual feedback tools tailored to your needs. To simplify your search, we've curated a list of the most efficient tools for enhancing the web design process.
1. Zonka Feedback: Best Visual Feedback Tool for In-Context Website Surveys & Closed-Loop UX Feedback
- Best for: Product, CX, and marketing teams collecting real-time website feedback
- Use cases: Website UX feedback, design validation, CSAT/NPS collection, usability issues, conversion drop-offs
- Standout visual feedback capabilities: On-page surveys, feedback widgets, in-context feedback triggers
- AI features: Sentiment analysis, text analysis, automated tagging, insight prioritization
- G2 rating: 4.6/5

What Makes Zonka Feedback the Best Visual Feedback Tool in 2026?
Zonka Feedback stands out in 2026 because it enables teams to capture in-context visual feedback directly on live websites, rather than relying on screenshots, emails, or post-hoc surveys. Using on-page surveys, feedback widgets, and behavior-based triggers, teams can collect feedback at the exact moment users experience a usability issue, design inconsistency, or conversion friction. This ensures feedback is contextual, specific, and tied to real user interactions—making it far more actionable for UX, product, and marketing teams.
Beyond collection, Zonka Feedback excels at turning visual feedback into action. Its AI-powered text and sentiment analysis automatically categorizes open-ended feedback, highlights recurring UX issues, and helps teams prioritize fixes that impact experience and conversions. With built-in automation, alerts, and workflow routing, feedback doesn’t just sit in dashboards—it reaches the right teams and closes the loop quickly. This combination of contextual capture, intelligent analysis, and execution-ready workflows is what makes Zonka Feedback one of the most effective visual feedback tools for websites in 2026.
Key Features
- Feedback button survey for collecting in-context website feedback
- Customizable survey templates and multiple question types
- Survey logic and branching for asking context-aware questions
- On-page website surveys and embedded feedback forms for real-time UX insights
- Behavior-based survey triggers such as exit intent, scroll depth, and time on page
- Mobile-responsive and in-app feedback surveys for consistent cross-device experience
- Screenshot-enabled feedback collection for clearer design and usability context
- Open-text feedback capture with AI-powered sentiment and text analysis
- Automated response tagging and prioritization for faster UX issue identification
- Real-time alerts and workflow automation to route feedback to the right teams
- Integrations with CRM, helpdesk, and collaboration tools for closed-loop action
Zonka Feedback Pros
- End-to-end platform; from survey to insights to action
- Extensive customization and targeting options
- AI-detected themes, urgency, emotion, and sentiment
- Role-specific dashboards and collaborative workflows
- Real-time feedback routing and automation
- Easy setup with a single line of code
- Scales effortlessly with high feedback volumes
- Integration with popular CRMs and helpdesk tools
- Collaborative tools for closing the feedback loop
- Responsive customer support team
Zonka Feedback Cons
- Does not offer heatmaps or session recordings
- Voice feedback analysis not available yet
Zonka Feedback Pricing
- Custom pricing based on feedback volume and integrations
- Free trial is available on request
2. Qualtrics: Best Visual Feedback Tool for Enterprise Website Intercept Surveys & Market Research
- Best for: Enterprise CX and research teams running large-scale website feedback programs
- Use cases: Website intercept surveys, UX feedback at key journeys, market and brand research, experience measurement
- Standout visual feedback capabilities: Website intercepts, embedded surveys, visual question types within surveys
- AI features: Text analytics, sentiment detection, predictive insights, automated recommendations
- G2 rating: 4.4/5

What Makes Qualtrics the Best Visual Feedback Tool?
Qualtrics excels as a visual feedback tool in 2026 for organizations that need to collect structured, large-scale website feedback at critical moments in the user journey. Through website intercepts and embedded surveys, teams can capture visual and experience-related feedback when users land on key pages, complete actions, or show exit intent. This makes it particularly effective for understanding perception, usability, and experience quality across complex websites.
What differentiates Qualtrics is its analytics depth rather than raw visual capture. Advanced text analytics, sentiment detection, and predictive insights help teams analyze open-ended feedback at scale and uncover experience drivers tied to business outcomes. While it’s not designed for screenshot annotations or bug reporting, Qualtrics is highly effective for enterprises that want to connect visual website feedback with CX metrics, research programs, and executive reporting.
Key Features
-
Website intercept surveys and embedded surveys for in-the-moment feedback
-
Advanced targeting based on device, location, and browsing behavior
-
Survey logic and branching for context-specific questions
-
Text iQ for topic detection and sentiment analysis on open-text feedback
-
Pre-built survey templates and a library of ready-to-use questions
-
Marketplace integrations such as Slack and Zendesk for faster follow-ups
Qualtrics Pros
- Enterprise-grade website intercept and embedded surveys
- Strong analytics for open-text feedback (themes/sentiment)
- Advanced targeting/logic for when and where feedback appears
- Scales well for large CX and research programs
Qualtrics Cons
- Pricing is not transparent (sales-led)
- Heavier setup/ops compared to lightweight visual feedback tools
Qualtrics Pricing
- Custom pricing based on feedback volume and integrations
- Free trial not available
If you think this website feedback tool is on the higher end of the price, you can check out Qualtrics alternatives to consider other options to choose from.
3. QuestionPro: Best Visual Feedback Tool for Trigger-Based Website & App Feedback
- Best for: Product and research teams needing real-time, event-triggered feedback
- Use cases: In-the-moment UX feedback, exit-intent surveys, app and website feedback, usability validation
- Standout visual feedback capabilities: Trigger-based surveys, embedded website surveys, mobile and app feedback capture
- AI features: Text analysis, sentiment analysis, AI-assisted insights and summaries
- G2 rating: 4.5/5

What Makes QuestionPro the Best Visual Feedback Software?
QuestionPro stands out in 2026 for its ability to capture real-time, trigger-based visual feedback across websites and mobile apps. Teams can deploy surveys based on user behavior—such as sign-ups, exits, or completed transactions—allowing them to gather feedback when users are actively engaging with specific visual elements or flows. This in-the-moment approach makes feedback more accurate and actionable for UX and product decisions.
Beyond collection, QuestionPro supports efficient analysis of qualitative feedback through text and sentiment analysis, helping teams identify recurring usability or design issues. Its flexibility, ease of setup, and balance between research rigor and usability make it a strong choice for teams that want contextual website feedback without the complexity of enterprise-only platforms.
Key Features
-
Trigger-based surveys for real-time website and app feedback
-
Embedded surveys and shareable links for flexible distribution
-
Survey logic and branching for contextual questions
-
Geolocation surveys and audience targeting controls
-
Real-time notifications and alerts for faster action
-
Branding and customization for on-site feedback experiences
-
Integrations with business tools and export-ready reporting
QuestionPro Pros
- Trigger-based website and app surveys for in-the-moment feedback
- Strong survey logic and customization for targeted UX questions
- Good for research-style studies and structured website feedback programs
- Reliable reporting and notifications for faster follow-ups
QuestionPro Cons
- Advanced research modules and deeper analytics may require higher-tier plans
- UI can feel feature-heavy for teams that only need simple website feedback
QuestionPro Pricing
- Starts at $99/month
- Free version with basic features is available
4. SurveyMonkey: Best Visual Feedback Software for Quick, Customizable Website Surveys
- Best for: Marketing and CX teams looking for fast, easy-to-launch website surveys
- Use cases: Website feedback collection, CSAT/NPS surveys, design opinion polling, visitor insights
- Standout visual feedback capabilities: Embedded surveys, customizable survey themes, visual question formats
- AI features: AI survey creation assistance, text analysis, automated insight summaries
- G2 rating: 4.4/5

What Makes SurveyMonkey Popular Visual Feedback Software?
SurveyMonkey remains a popular visual feedback tool in 2026 due to its speed, simplicity, and accessibility. It allows teams to quickly launch embedded website surveys and collect feedback on design, usability, and overall experience using visually customizable survey formats. This makes it especially useful for marketing and CX teams that need fast insights without heavy setup.
While SurveyMonkey doesn’t specialize in advanced visual capture like screenshots or session replays, it compensates with AI-assisted survey creation and text analysis that simplify feedback interpretation. For teams prioritizing ease of use and rapid deployment over deep UX instrumentation, SurveyMonkey continues to be a dependable option for website feedback collection.
Key Features
-
Website embed options and shareable survey links
-
Survey templates and pre-written question bank
-
Skip logic and branching for personalized survey paths
-
Custom branding, themes, and mobile-responsive surveys
-
AI survey creation and AI analysis for faster insights
-
Data exports and dashboards for reporting and sharing
SurveyMonkey Pros
- Fast to launch website surveys and collect visitor feedback
- Large template library and easy customization for non-technical teams
- Strong logic and targeting for more relevant responses
- AI-assisted survey creation and text analysis for quicker insights
SurveyMonkey Cons
- Not built for screenshot annotation, heatmaps, or session recordings
- Advanced logic, analytics, and collaboration features often require higher plans
SurveyMonkey Pricing
- Starts at around $18/month
- Free version available
You can also look at SurveyMonkey alternatives if you think this tool does not meet your design requirements.
5. Survicate: Best Visual Feedback Tool for Lightweight Website Surveys with Minimal Performance Impact
- Best for: Product-led and growth teams running continuous website and in-app feedback
- Use cases: UX feedback, onboarding feedback, feature validation, NPS and CSAT tracking
- Standout visual feedback capabilities: In-app and web surveys, behavior-based triggers, non-intrusive survey widgets
- AI features: AI-powered response analysis, sentiment detection, insight tagging
- G2 rating: 4.6/5

What Makes Survicate the Best Visual Feedback Software?
Survicate stands out in 2026 for delivering non-intrusive, performance-friendly visual feedback collection across websites and in-app experiences. Its surveys are designed to load quickly and run smoothly without impacting site speed, making it ideal for product-led teams that want continuous UX feedback without disrupting user experience.
Survicate’s strength lies in its behavior-based targeting and simplicity. Teams can trigger surveys based on user actions and analyze responses using built-in sentiment analysis and tagging. While its AI capabilities are lighter than enterprise platforms, Survicate is highly effective for ongoing UX validation, onboarding feedback, and design iteration in fast-moving environments.
Key Features
-
In-app and website surveys for continuous feedback
-
Event-based and behavior-triggered survey targeting
-
Survey logic and conditional branching for relevant questions
-
Custom branding and mobile-responsive survey designs
-
Real-time reporting and response exports
-
Integrations with product, CRM, and analytics tools
Survicate Pros
- Lightweight surveys that do not impact website performance
- Strong in-app and on-site feedback collection for product-led teams
- Behavioral and event-based targeting for contextual feedback
- Easy no-code setup without developer dependency
- Real-time dashboards and response exports
- Integrates well with marketing, product, and analytics tools
Survicate Cons
- No native screenshot annotation or bug-reporting tools
- Advanced analytics and some integrations are limited to higher plans
- Less suitable for deep UX research or moderated testing
- Limited automation compared to enterprise CX platforms
Survicate Pricing
- Starts at $99/month
- Free plan available
6. GetFeedback: Best Visual Feedback Tool for Customer Experience–Focused Website Feedback
- Best for: CX and support teams operating primarily within Salesforce environments
- Use cases: Website feedback, customer experience surveys, post-interaction UX feedback, journey touchpoints
- Standout visual feedback capabilities: Embedded visual surveys, interactive survey elements, branded survey experiences
- AI features: Text and sentiment analysis, feedback categorization, insight dashboards
- G2 rating: 4.5/5

What Makes GetFeedback the Best Visual Feedback Software?
GetFeedback is a customer feedback and survey collection platform that primarily focuses on gathering feedback from customers but its versatility and ability to handle visual elements within surveys make it a valuable visual feedback tool for collecting feedback on the visual aspects of websites, products, and other design-related elements.
The platform’s real advantage is how it connects feedback to customer context. Text and sentiment analysis help surface experience issues, while integrations enable teams to act on feedback within existing workflows. Although it’s not built for screenshot annotation or heatmaps, GetFeedback is well-suited for teams that want visual website feedback to directly inform customer experience and follow-up actions.
Key Features
-
Embedded website surveys and feedback forms
-
Visual and interactive survey elements
-
Survey logic and branching for contextual feedback
-
Sentiment analysis for open-text responses
-
Mobile-responsive and brand-customizable surveys
-
Integrations with CRM and customer support tools
GetFeedback Pros
- Strong for collecting website feedback tied to customer journeys
- Interactive and visually engaging surveys for UX and CX feedback
- Seamless alignment with CRM-driven workflows
- Easy survey customization and fast deployment
- Reliable analytics for open-ended feedback
GetFeedback Cons
- Limited visual diagnostics like heatmaps or session recordings
- Advanced automation and segmentation require higher plans
- Less flexible for standalone UX research use cases
GetFeedback Pricing
- Custom pricing based on feedback volume and integrations
- Free version available
You can also check out GetFeedback alternatives if the tool doesn't fit your design requirements for your website.
7. UserTesting: Best Visual Feedback Tool for Real-Time User Testing & UX Research
- Best for: UX research teams needing fast, high-quality user insight at scale
- Use cases: Moderated/unmoderated usability tests, prototype validation, concept testing, customer journey research
- Standout visual feedback capabilities: Session videos, task-based testing, highlight reels, timestamped clips for stakeholders
- AI features: Automated study summaries/insight surfacing (varies by plan), faster synthesis from large volumes of sessions
- G2 rating: 4.4/5

What Makes UserTesting the Best Visual Feedback Software?
UserTesting excels at capturing first-hand visual and behavioral feedback by allowing teams to watch real users interact with websites in real time. Through recorded sessions, task-based testing, and user commentary, teams gain direct visibility into how users perceive layouts, navigation, and on-screen elements—making it especially valuable for uncovering usability issues that are difficult to identify through surveys alone.
What sets UserTesting apart is the depth of qualitative insight it provides. Teams can analyze video recordings, highlight key moments, and share clips with stakeholders to align on design decisions. While it focuses less on in-page annotations or bug capture, UserTesting is ideal for validating design choices, testing new layouts, and understanding user behavior before and after design changes.
Key Features
- Live and recorded user testing sessions
- Screen, voice, and video capture during tasks
- Task-based usability testing and journey validation
- Highlight reels and clips for stakeholder sharing
- Demographic and behavior-based participant targeting
UserTesting Pros
- Deep visual insight through real user session recordings
- Excellent for usability testing and design validation
- Rich qualitative feedback with voice and video commentary
- Flexible participant targeting for accurate testing
- Strong collaboration and insight sharing tools
UserTesting Cons
- High cost compared to survey-based feedback tools
- Not designed for continuous in-product feedback collection
- Requires time and planning to run effective tests
UserTesting Pricing
- Custom pricing based on usage and test volume
- No free plan; demos available on request
8. Userlytics: Best Visual Feedback Software for Remote Usability Testing with Video Insights
- Best for: Product and UX teams running remote usability tests with video evidence
- Use cases: Website and app usability testing, tree testing, card sorting, time-on-task + task success analysis
- Standout visual feedback capabilities: Participant video recordings, task flows, session playback with notes/annotations
- AI features: Not a core differentiator; primary value is video-based insight and usability metrics
- G2 rating: 4.4/5

What Makes Userlytics a Strong Visual Feedback Software?
Userlytics is a strong visual feedback tool for teams that rely on remote usability testing with clear visual evidence. By capturing participant screen recordings, voice commentary, and task completion metrics, it enables teams to see exactly where users struggle, hesitate, or abandon tasks during website interactions.
Its value lies in combining visual observation with usability metrics such as time-on-task and success rates. These insights help teams validate navigation structures, content hierarchy, and interaction flows. While Userlytics does not emphasize AI-driven analysis, it provides reliable, visually rich feedback that supports data-backed UX improvements.
Key Features
-
Screen and audio recording for usability sessions
-
Task-based testing with success and failure tracking
-
Time-on-task and completion rate metrics
-
Tree testing and card sorting for navigation evaluation
-
Live participant interviews and moderated sessions
-
Global panel access and multi-language testing support
Userlytics Pros
- Strong remote usability testing with real user screen recordings
- Combines visual observation with task success and time-on-task metrics
- Supports both moderated and unmoderated testing
- Useful for validating navigation, layout, and information architecture
- Global participant access for diverse user perspectives
- Clear exports for sharing usability findings
Userlytics Cons
- Not designed for always-on website feedback collection
- No native in-page survey widgets or feedback buttons
- Limited AI-driven analysis compared to newer UX platforms
- Requires planning and test setup for each study
Userlytics Pricing
- Starts at $44/session
- Custom pricing for enterprise research programs
9. Hotjar: Best Visual Feedback Tool for Heatmaps, Session Recordings & Behavior Analysis
- Best for: CRO, product, and UX teams who want behavior insights plus lightweight on-page feedback
- Use cases: Heatmap-led UX optimization, session recording review, funnel drop-off discovery, on-site surveys/polls
- Standout visual feedback capabilities: Heatmaps, session recordings (replays), on-page feedback widgets/surveys
- AI features: Not the main focus; strength is behavior analytics + qualitative feedback collection
- G2 rating: 4.3/5

What Makes Hotjar a Strong Visual Feedback Tool?
Hotjar stands out by combining visual behavior analytics with direct user feedback. Heatmaps and session recordings reveal how users interact with page elements, while on-site surveys and feedback widgets capture user sentiment and intent. This dual approach helps teams understand not just what users are doing, but why they behave a certain way.
Hotjar’s strength is its ability to surface patterns at scale. Teams can identify friction points such as ignored CTAs, confusing layouts, or unexpected scroll behavior, then validate those findings with qualitative feedback. While it does not focus on design annotation, Hotjar is highly effective for ongoing UX optimization and conversion analysis.
Key Features
-
Heatmaps to visualize user behavior and interaction hotspots on your website
-
Video recordings to uncover insights across customer journeys
-
Surveys to gather direct feedback from users
-
Form analytics to understand how users engage with online forms and identify drop-off points
-
Feedback widgets to be placed on the website to uncover insights
Hotjar Pros
- Combines visual behavior analytics with direct user feedback
- Heatmaps clearly show clicks, scroll depth, and attention areas
- Session recordings help identify usability friction points
- On-site surveys and feedback widgets capture user sentiment
- Easy to deploy with minimal technical setup
- Scales well for ongoing UX and conversion optimization
Hotjar Cons
- Does not capture explicit user intent behind every action
- Limited AI-driven insights compared to enterprise CX tools
- Session recordings require manual review for deep analysis
- Advanced filtering and scale require paid plans
Hotjar Pricing
- Paid plan for Hotjar Observe starts at $40/month
- Free trial is available
If you think Hotjar won't serve your purpose, you can check out our article on top Hotjar alternatives and competitors that can help you explore options that align more closely with your requirements and objectives.
10. Marker.io: Best Visual Feedback Software for Annotated Screenshots & Website Bug Reporting
- Best for: Web teams and agencies that want bug reports + annotated screenshots directly from live sites
- Use cases: Website QA, client feedback collection, bug reporting, dev handoff with technical context
- Standout visual feedback capabilities: Annotated screenshots, in-page feedback capture, auto-captured technical metadata
- AI features: Not a core feature; emphasis is streamlined reporting + integrations/workflow speed
- G2 rating: 4.8/5

What Makes Marker.io a Good Visual Feedback Tool?
Marker.io is designed for teams that need precise, visual bug and design feedback directly from live websites. It allows users to submit annotated screenshots along with technical metadata, making feedback highly specific and easy for developers and designers to act on without follow-up clarification.
What differentiates Marker.io is its clarity and speed. Feedback is automatically enriched with environment data and synced with project management tools, reducing friction between feedback collection and resolution. While it is not a UX research tool, it excels in turning visual issues into actionable tasks for web and product teams.
Key Features
-
Issue title and integration with project management tools
-
Screenshot annotations with attachments
-
Session replay for insight into user interactions
-
Quick feedback bug reporting on a single-page
-
Automatic two-way sync via Marker.io
-
Customizable design feedback tool which creates bug report forms
-
Automatic capture of environment, console, and network logs
-
Unlimited projects/website support
-
Screenshots with annotations, including arrows, text, and emojis
Marker.io Pros
- Highly effective for collecting visual bug and design feedback
- Annotated screenshots reduce back-and-forth clarification
- Automatically captures technical and environment data
- Seamless integrations with project management tools
- Lightweight and easy for non-technical users to submit feedback
- Speeds up issue resolution for web and product teams
Marker.io Cons
- Not intended for UX research or behavioral analytics
- No built-in surveys or sentiment analysis
- Limited value for high-level experience measurement
- Focused primarily on issue reporting rather than discovery
Marker.io Pricing
- Starter plan begins around $42 per month
- Custom pricing for enterprise teams
11. Droplr: Best Visual Feedback Tool for Screenshot Annotations & Screen Recording
- Best for: Teams that need quick screen capture and shareable visual feedback across projects
- Use cases: Annotated screenshots, screen recordings for feedback, async review notes, lightweight collaboration
- Standout visual feedback capabilities: Screenshot capture + annotation, screen recording, instant share links/cloud library
- AI features: Not a core differentiator (primarily capture + share + search workflows)
- G2 rating: 4.5/5

What Makes Droplr a Strong Visual Feedback Tool?
Droplr is effective for teams that need fast, visual communication through screenshots and screen recordings. Its capture and annotation tools make it easy to highlight design issues, walkthrough changes, or share visual context asynchronously across teams.
The platform’s strength is its simplicity and shareability. Visual feedback can be recorded, annotated, and shared instantly via links, reducing back-and-forth and speeding up collaboration. While Droplr doesn’t offer advanced analytics or UX insights, it’s well-suited for lightweight visual feedback and internal design reviews.
Key Features
-
Screenshot capture and image annotation
-
Screen recording and webcam recording
-
Shareable links and cloud-based storage
-
File organization, search, and permissions
-
Large file sharing support and team workspaces
-
Integrations with collaboration tools such as Slack and Trello
Droplr Pros
- Fast visual feedback sharing through screenshots and screen recordings
- Simple annotation tools for pointing out design issues clearly
- Shareable links reduce back-and-forth and speed up collaboration
- Works well for async reviews across design, product, and support teams
- Useful for documenting bugs and UX issues with visual context
- Lightweight and easy for non-technical users to adopt
Droplr Cons
- No widgets or in-page triggers
- No heatmaps, session recordings, or UX analytics
- Limited workflow automation compared to feedback platforms
- Not designed for structured approvals or version control
Droplr Pricing
- Starter plan begins with $6/month
- Custom pricing for enterprise teams
12. InVision: Best Visual Feedback Tool for Prototyping, Design Review & Client Feedback
- Best for: Design and product teams collaborating on prototypes and early-stage website designs
- Use cases: Design reviews, prototype feedback, stakeholder collaboration, client approvals
- Standout visual feedback capabilities: Clickable prototypes, in-canvas comments, shared review links
- AI features: Not a core focus; value lies in collaborative design workflows
- G2 rating: 4.4/5

What Makes InVision a Strong Visual Feedback Tool?
InVision is well suited for collecting visual feedback on website designs and prototypes before they go live. By enabling teams to share interactive mockups and wireframes, it allows stakeholders to leave comments directly on specific screens and elements, helping designers gather precise feedback during early design and iteration phases.
Its strength lies in centralized design collaboration. Feedback is tied directly to visual assets, reducing miscommunication and version confusion. While it is not intended for live website feedback or behavioral insights, InVision remains valuable for teams focused on design validation, stakeholder alignment, and pre-development review cycles.
Key Features
-
More than 100 templates from reputable companies
-
Wireframing and prototyping for website mockups
-
Easy client feedback gathering through shared links
-
Rendering for accurate representation
-
Integration with popular apps like Asana, Figma, and Adobe XD
-
Different viewing modes for project review
InVision Pros
- Strong for visual feedback on prototypes and early-stage designs
- Stakeholders can comment directly on screens and elements
- Helps align teams before development and reduce rework
- Supports design review workflows and client approvals
- Useful for presenting website concepts and UI flows clearly
- Integrates with common design tools used in web teams
InVision Cons
- No heatmaps, session recordings, or on-site feedback widgets
- Primarily supports design review rather than ongoing UX optimization
- Some teams prefer modern design collaboration tools for current workflows
InVision Pricing
- Custom pricing based on feedback volume and integrations
13. Diigo: Best Visual Feedback Software for Browser-Based Annotations & Collaborative Reviews
- Best for: Teams and individuals needing simple, browser-based visual annotations
- Use cases: Website markup, design reference feedback, content review, collaborative research
- Standout visual feedback capabilities: Webpage highlighting, sticky notes, in-browser annotations
- AI features: Not applicable; primarily a manual annotation and organization tool
- G2 rating: 4.3/5

What Makes Diigo a Strong Visual Feedback Tool?
Diigo functions as a simple yet effective tool for annotation-based visual feedback directly on web pages. Users can highlight, comment, and add sticky notes to specific parts of a website, making it useful for reviewing layouts, copy placement, and visual hierarchy without complex setup.
The tool’s appeal is its browser-based accessibility and ease of use. While it lacks advanced analytics or automation, Diigo is practical for teams that need straightforward visual markup and collaborative commentary, particularly during early reviews or content-focused design evaluations.
Key Features
-
Web resource saving and annotation
-
Outlining tool for structuring references
-
Tagging and sticky notes for feedback
-
User-friendly extension compatible with most browsers
-
Simplified annotation-based feedback process
Diigo Pros
- Simple, browser-based visual annotation for website review
- Easy highlighting and sticky notes for design and content feedback
- Useful for collaborative website audits and UX reviews
- Great for collecting reference examples and documenting issues
- Low learning curve and quick adoption
- Helpful for remote teams sharing annotated web pages
Diigo Cons
- Not designed for collecting feedback from real website visitors
- No surveys, feedback widgets, or behavioral triggers
- No automation, routing, or workflow integrations for issue management
- Limited reporting and analytics for team-wide UX programs
Diigo Pricing
- Starts at $40/month
- Free version available
14. Usersnap: Best Visual Feedback Software for Website Feedback Forms & Team Workflows
- Best for: Product, QA, and development teams managing visual feedback and bug reports
- Use cases: Website feedback collection, bug tracking, usability issue reporting, QA workflows
- Standout visual feedback capabilities: Screenshot capture, screen recording, in-app feedback forms
- AI features: Limited AI; focus is structured feedback capture and workflow integrations
- G2 rating: 4.6/5

What Makes Usersnap Strong Visual Feedback Tool?
Usersnap is designed to capture structured visual feedback and bug reports from websites and web applications. Users can submit screenshots or screen recordings with pinned comments, providing clear context around visual or usability issues encountered during real interactions.
What differentiates Usersnap is its workflow-friendly approach. Feedback is organized, categorized, and routed through integrations with issue-tracking and collaboration tools, helping teams move efficiently from reported issues to resolution. It is especially useful for QA, product, and development teams managing recurring design or usability feedback.
Key Features
- Feedback button and in-app feedback widget
- Screenshot capture and annotated comments
- Screen recording for visual issue reporting
- Automatic capture of browser, device, and environment data
- Custom feedback forms and bug reporting fields
- Integrations with tools such as Jira and Slack
Usersnap Pros
- End-to-end platform; from survey to insights to action
- AI-detected themes, urgency, emotion, and sentiment
- Role-specific dashboards and collaborative workflows
- Real-time feedback routing and automation
- Multilingual support with AI-based translation
- Scales effortlessly with high feedback volumes
Usersnap Cons
- Does not offer heatmaps or session recordings
- Voice feedback analysis not available yet
Usersnap Pricing
- Startup: $39/month
- Free trial available
15. FileStage: Best Visual Feedback Tool for Creative Review, Approvals & Version Control
- Best for: Marketing and creative teams managing reviews and approvals for visual assets
- Use cases: Design approvals, creative reviews, version control, stakeholder sign-offs
- Standout visual feedback capabilities: Frame-level annotations, version comparison, approval workflows
- AI features: Not a core differentiator; strength lies in review and approval management
- G2 rating: 4.6/5

What Makes FileStage a Strong Visual Feedback Tool?
Filestage focuses on visual feedback for creative assets and design approvals rather than live website interaction. Teams can upload designs, videos, or documents and collect frame-specific comments, ensuring feedback is precise and tied to the correct version of each asset.
Its key advantage is version control and approval clarity. By managing feedback and sign-offs in one place, Filestage reduces misalignment during review cycles. While it does not capture in-context website feedback, it is effective for teams handling structured design reviews and stakeholder approvals.
Key Features
-
Visual proofing with pinpoint comments on files
-
Version control and side-by-side comparisons
-
Approval stages and role-based permissions
-
Deadline management and reviewer reminders
-
Centralized dashboard for review status tracking
-
Integrations with common creative workflows
FileStage Pros
- Clean review and approval workflows for visual assets
- Frame-level comments for designs and videos
- Clear version control to prevent feedback confusion
- Centralized approvals for clients and stakeholders
- Works well for marketing and creative operations teams
- Reduces review cycles compared to email-based feedback
FileStage Cons
- Not for live website feedback from visitors
- No website widgets, triggers, or UX behavior analytics
- More approval-focused than UX research-focused
- Starts at $109/month
- Free plan available
16. Vmaker: Best Free Visual Feedback Tool for Video-Based Website Feedback & Screen Recording
- Best for: Teams and individuals sharing video-based visual feedback asynchronously
- Use cases: Website walkthrough feedback, UX explanations, design reviews via video
- Standout visual feedback capabilities: Screen recording with annotations, webcam + screen capture
- AI features: AI-powered virtual background and basic video enhancements
- G2 rating: 4.7/5

What Makes Vmaker a Strong Visual Feedback Tool?
Vmaker, a free screen recording software, empowers users to capture screens, webcams, or both along with audio. Whether providing feedback on website design or offering content suggestions.
After you have completed recording a video feedback using a screen recorder, it’s easy to share them with your team. Especially if you’re using a screen recorder like Vmaker. You can share the recording by sharing the video link on chat, email or from your workspace directly.
Key Features
-
Screen and webcam recording with audio
-
Video trimming and basic editing tools
-
Auto subtitles and subtitle translation on paid plans
-
Shareable video links and workspace collaboration
-
Branded video pages on team plans
-
AI avatars and generative features on higher tiers
Vmaker Pros
- Easy screen recording for visual walkthrough feedback
- Useful for async UX reviews and bug explanations
- Built-in editor for trimming and quick polish
- Shareable links simplify stakeholder feedback
- Helpful for customer support and internal training videos
Vmaker Cons
- Not a dedicated website feedback platform with widgets
- No built-in screenshot annotation workflow like QA tools
- Limited feedback management and routing features
Vmaker Pricing
- Starts at $18/month
- Free version available
17. Opinion Stage: Best Visual Feedback Tool for Interactive Surveys & Visual User Engagement
- Best for: Marketing and growth teams creating interactive surveys/quizzes to boost engagement and capture leads
- Use cases: Website polls and surveys, lead-gen quizzes, audience segmentation, content personalization, email list growth
- Standout visual feedback capabilities: Interactive survey/quiz embeds, visual templates, conversational flows, branded experiences
- AI features: AI survey generator for faster creation; AI-assisted draft questions and layouts
- G2 rating: 4.8/5

What Makes Opinion Stage One of the Best Visual Feedback Tool?
Opinion Stage stands out for enabling interactive visual feedback through surveys, polls, and quizzes embedded directly on websites. These interactive formats help teams collect user opinions on design, content, and experience in a way that feels engaging rather than disruptive.
The platform’s strength lies in visual engagement and ease of embedding. With customizable templates and AI-assisted survey creation, teams can quickly gather qualitative feedback tied to specific pages or campaigns. While it is not a UX diagnostics tool, Opinion Stage works well for capturing perception-based feedback and audience sentiment.
Key Features
- Website-embeddable polls, surveys, and quizzes
- Visual templates and brand customization
- Skip logic and personalized outcomes
- Lead forms and email capture options
- Real-time analytics and reporting dashboards
- Integrations with marketing tools such as Mailchimp
Opinion Stage Pros
- End-to-end platform; from survey to insights to action
- AI-detected themes, urgency, emotion, and sentiment
- Role-specific dashboards and collaborative workflows
- Real-time feedback routing and automation
- Multilingual support with AI-based translation
- Scales effortlessly with high feedback volumes
Opinion Stage Cons
- Does not offer heatmaps or session recordings
- Voice feedback analysis not available yet
Opinion Stage Pricing
- Starts at $25/month
- Free plan available
What to Look for in a Visual Feedback Tool?
Good visual feedback tools not only make collecting design feedback easier but also enable efficient feedback management. Here are some top features you must look for:
-
Screenshots - To allow users to take screenshots of the mobile app or website screen or part of the screen, point to the bug or element, and tag it with their feedback
-
Video - To record user sessions and replay them without the need for an extension and collect the most contextual feedback
-
Customizable Questions and Survey Templates – To build surveys in minutes using the readymade themes and questions
-
User Data Passing – To retrieve user information such as email or geographic location as hidden fields to make the feedback more insightful and actionable
-
Response Tagging and User Segmentation – Automatic response tagging to enable prioritization and user segmentation based on CX touchpoints
-
Affordability – Affordable packages based on your requirements and the ability to create website surveys free of cost
-
Automated Workflows – Ability to delegate tasks automatically based on the response type or user segment; for example, assigning design-related feedback to the UX team and usability-related feedback to the dedicated development team
-
Integration – Ability to integrate the website design feedback tool with other business tools like Slack, Google Sheets, Intercom, Zendesk, HubSpot, etc.
-
Reports for Analysis & Trend Tracking – Intelligent reports and analysis to prioritize issues and identify repeating challenges
Effective Ways to Gather Feedback Using Visual Feedback Tools
Using visual feedback tools is a powerful way to enhance your website’s performance and user experience. These tools allow you to collect actionable design feedback effortlessly. The key to success lies in crafting the right questions to uncover challenges and identify opportunities for improvement. Below are website survey questions you can include in your design feedback surveys to gain valuable insights.
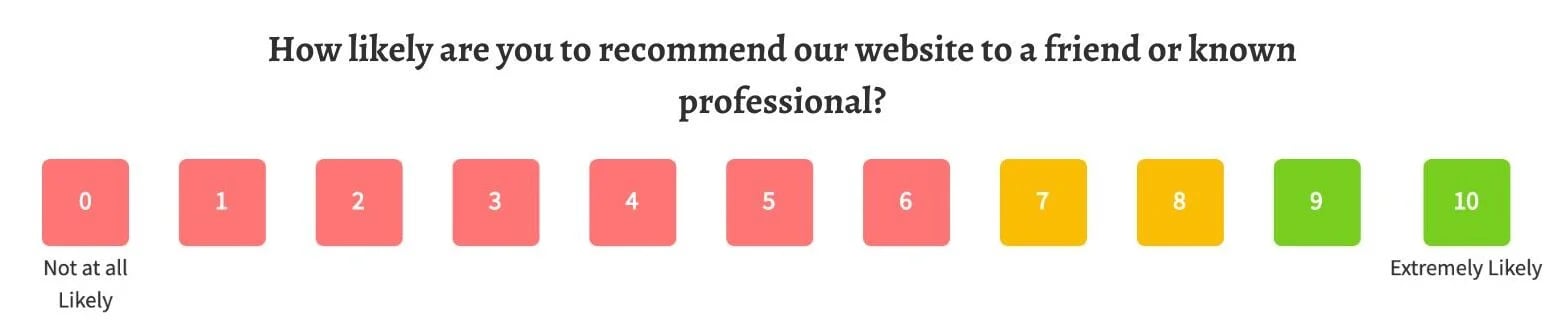
a. NPS Question
An NPS or Net Promoter Score question helps in measuring your website users' likeliness of spreading good word about your website (i.e., brand). Here's an NPS question for your website:
How likely are you to recommend our website to a friend or a known professional?
You can always ask your users an open-ended question as a follow-up question in an NPS survey to allow them to elaborate on the reason for their score.
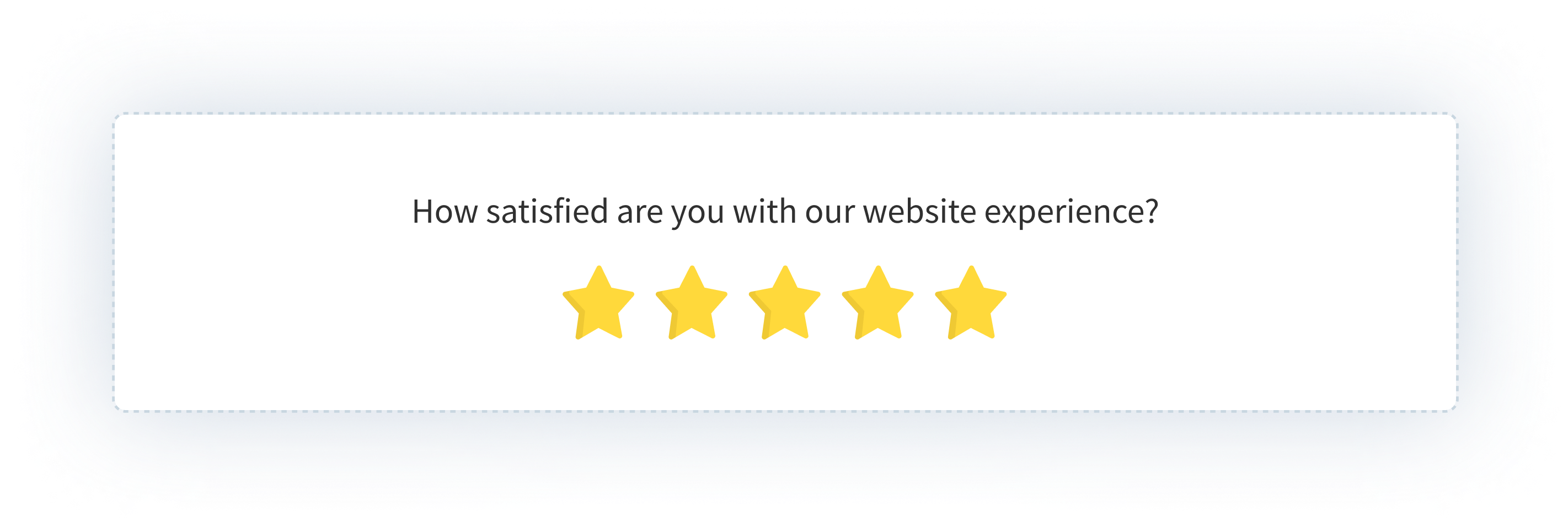
b. CSAT Question
A customer satisfaction survey question helps in measuring customer satisfaction and understanding users' levels of satisfaction with your website. You can add a follow-up question to let users either select the reason for their low or high satisfaction levels or share the answer in their own words. Here's a website CSAT survey question for example:
On a scale of 1-10, how satisfied are you with our website experience?
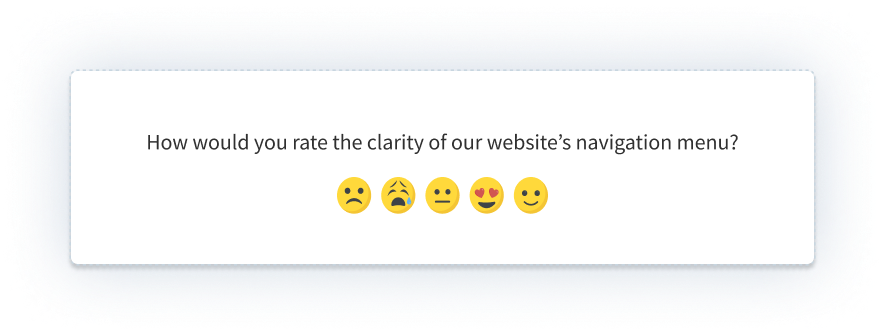
c. Emoji Scale Question
An emoji scale question like a smiley face survey is a quick and effortless way for your website users to share feedback. For example, to share their overall experience with the website, they do not need to take a detailed survey or type their answer. They can simply click on the emoji that best represents their experience.
How would you rate rate us based on the overall design of our website.
You can use an emoji scale in microsurvey questions like CSAT and NPS to encourage your users to share quick feedback so you can capture the general sentiment of your audience and understand where your product stands.
d. Bug Report Question
The bug reporting option allows users to identify and report any issues or glitches they encounter while using your website, helping you maintain a smooth and error-free online experience. Here's an example of a bug report question:
Please select the challenges you faced on our website today.
You can give your users options to choose from and also add an open-ended question for them to report a bug that may not be listed.
e. Comment Box
While it's impossible to anticipate every challenge users may encounter, creating room for unsolicited feedback is essential. This is achieved through open-ended questions or comment boxes.
When users have unexpected experiences, they can easily share their thoughts in the open-ended feedback survey space on the same page, eliminating the need for them to seek out your official email, thereby enhancing user engagement. Here's an example of comment box question for your website:
Do you have any suggestions for improving the overall aesthetics and user experience of our site?
f. UX Feedback Question
A UX feedback survey allows users to share feedback in terms of website design, usability, navigation, mobile responsiveness, etc. They help website owners collect design feedback, identify areas for improvement and create user friendly interface.
Here's an example:
Please rate the website's design and usability on a scale of 1 to 10.
g. Query
Your website or mobile app users may not always have a complaint; sometimes, they may need assistance in using your website or have a general query, for example, the expected restocking date of an out-of-stock product.
Is there anything specific you'd like to know or inquire about our website/product?
By enabling your product users to share queries quickly, you can improve experiences and increase conversions. This may be done with a website form where your user can share their email address and query so you can get back to them with the response.
Conclusion
With countless visual feedback tools available, choosing the right one can feel overwhelming. To simplify the process, prioritize a tool that minimizes management tasks while maximizing efficiency and usability. The ideal solution should not only streamline feedback collection but also empower you to enhance your website with actionable insights.
Zonka Feedback fits the bill perfectly. It’s an intuitive and powerful survey software designed to make collecting visual feedback on your website seamless and effective. Ready to see it in action? Schedule a demo today and discover how Zonka Feedback can transform the way you gather and act on feedback.






![17 Best Visual Feedback Tools & Software in 2026 [Reviewed & Compared]](https://www.zonkafeedback.com/hubfs/Blog%20Posts%20Featured%20Images_3%20(10).jpg)
![17 Best Visual Feedback Tools & Software in 2026 [Reviewed & Compared]](https://www.zonkafeedback.com/hubfs/Blog%20Posts%20Featured%20Images_4%20(43).jpg)
![17 Best Visual Feedback Tools & Software in 2026 [Reviewed & Compared]](https://www.zonkafeedback.com/hubfs/Blog%20Posts%20Featured%20Images_3%20(24).jpg)