Ever wonder why visitors leave your website without converting, or why certain pages have a high bounce rate? Understanding your users’ journey isn’t just guesswork—it starts with actionable insights from a website feedback form. These forms are powerful tools that help you uncover what users like, dislike, and expect from your website, giving you the clarity to make impactful improvements.
Unlike static forms that often go unnoticed, an interactive website feedback form can meet users where they are—whether it’s a pop-up survey on a product page or a floating feedback button on your homepage. By gathering real-time feedback, you can identify pain points, optimize navigation, and even improve your content strategy to create a seamless user experience.
In this blog, we’ll explore how to use a website feedback form effectively, share examples and best practices, and show how you can leverage Zonka Feedback to make your website more engaging, user-friendly, and conversion-focused. Let’s dive in!
TL;DR
-
Website feedback forms are interactive online surveys that are integrated into websites to capture insights from website visitors or customers to identify areas of improvement and enhance user experience.
-
Creating page-specific customer surveys, locating bounce rate causes, leveraging the floating feedback button, and using time-delayed pop-ups are some of the website feedback form ideas that help to improve customer experience.
-
Microsurveys like NPS surveys and CSAT surveys help capture website feedback data by strategically placing them at key touchpoints on a website, such as after a transaction or on a particular page.
-
To collect website feedback from customers, you can utilize an online survey tool like Zonka Feedback. It provides numerous feedback form templates allowing you to create customer satisfaction surveys, website usability surveys, and more. You can analyze results, take action, and close the feedback loop effectively with this software. Schedule a demo to see how it works for your business.
Start Collecting Visitor Feedback Today
Leverage Zonka Feedback to discover what your visitors truly think and transform their insights into actionable improvements.

What is a Website Feedback Form?
A website feedback form is a dynamic tool designed to gather valuable insights, opinions, and suggestions directly from your website visitors. It serves as a bridge between your users and your business, enabling you to understand their experiences, identify pain points, and uncover opportunities for improvement.
Unlike traditional methods of feedback collection, website feedback forms are embedded directly into your site, making it easy for users to share their thoughts in real-time. These forms can address various aspects, such as usability, content, navigation, or product-related concerns, providing businesses with actionable data to refine their strategies.
Website feedback forms are crucial for businesses aiming to enhance user satisfaction, reduce bounce rates, and boost conversions. Whether it's through simple pop-ups, floating buttons, or interactive widgets, these forms empower you to:
- Capture genuine, real-time responses while users engage with your website.
- Understand what visitors value and where they face challenges.
- Make informed decisions to improve website design, functionality, and overall user experience.
By leveraging website feedback tools like Zonka Feedback, you can create customizable, visually appealing, and highly targeted website feedback forms that resonate with your audience, helping you transform user input into meaningful growth opportunities.
Different Ways to Collect Website Feedback from Customers
Gathering website feedback is a crucial step toward understanding your users' experiences and improving your online platform. Here are some effective methods to collect feedback directly from your website visitors:
1. Pop-Over Forms
Pop-over forms are simple feedback forms displayed directly on your website as overlays. These forms engage visitors in real-time and encourage them to share their feedback after specific interactions, such as completing a purchase, attending an event, or spending time on your site. Their timely appearance increases participation and helps capture valuable, contextual feedback.
2. Embedded Surveys (Article/Page)
Embedding surveys directly into your website page or blog is another seamless way to collect feedback. Inline surveys can be strategically placed within articles, product pages, or any other section of your site where visitors are most engaged. This non-intrusive method ensures the feedback form blends naturally with the content, encouraging users to share their thoughts.
3. Pop-up Surveys
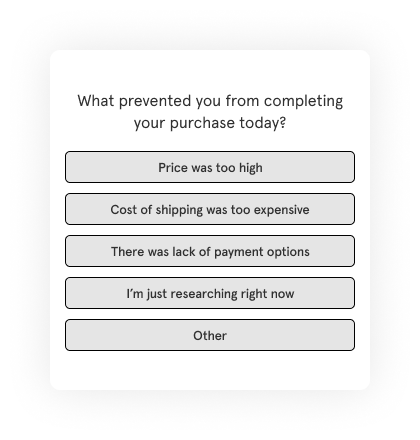
Pop-up surveys are dynamic and attention-grabbing forms that appear on your site based on user behavior. For instance, they can be triggered when a visitor is about to leave the page, after a transaction, or upon scrolling through a certain percentage of the page. These are highly effective for collecting real-time insights and understanding user actions or intent.
it is an excellent option for capturing exit intent surveys triggered when a user shows signs of leaving your website, such as moving their cursor toward the close button.
4. Bottom Bar Feedback Forms
Bottom bar website feedback forms are subtle elements displayed at the bottom left or right corner of your web page. Always visible yet non-disruptive, they offer a quick way for users to provide feedback at any stage of their visit. This method is ideal for maintaining constant feedback channels without overwhelming visitors.
5. Feedback Button Surveys
Feedback buttons, placed on either the right or left side of your website, act as static entry points for collecting feedback. Users can click the button anytime to share their thoughts or report issues. This approach encourages voluntary feedback and ensures users feel heard without being interrupted.
6. Slide-Up Forms
Slide-up forms appear subtly as users scroll through a page or engage with specific content like articles, blogs, or videos. These forms are designed to capture feedback on specific sections of the website, such as gauging how much users liked a piece of content or identifying areas for improvement. Their timing and relevance make them an effective feedback tool.
By leveraging these methods, businesses can strategically place feedback forms to gather actionable insights while ensuring visitors have a seamless and engaging user experience.
10 Website Feedback Form Ideas For Different Use Cases
Let us dive into the top website feedback ideas that can help you improve your online presence and enhance customer satisfaction. These strategies will not only provide valuable insights but also contribute to the growth and success of your website.
1. Create Separate Page-Specific Surveys
Websites serve various purposes such as sales, montezing a blog, branding, promotion and lead generation. Accordingly, you can employ customer feedback forms differently, placing them on specific pages for targeted insights.
You can use a home page form to track traffic sources, thumbs-up/thumbs-down surveys for blog post feedback, and a shopping experience survey on the order confirmation page after visitors make a purchase.
2. Find Out the Reason for a High Bounce Rate with an Exit Intent Survey
A high bounce rate is a common problem that website managers often have to tackle. But with website exit intent surveys, you can understand the reason for a high bounce rate directly from your visitors. When visitors make a purchase, you can implement a post transaction survey feedback but if they don't, you can display an exit-intent survey to know the reason.

3. Take Product Feedback
A website feedback form is a great tool to understand how satisfied your customers or audiences are with your product and how you can improve. For example, if you sell a SaaS product, you can add a website or in-app survey alongside the features you wish to take product feedback on.
With the feedback, you can understand what is performing well and what needs more attention and optimize your product to enhance overall experience.
4. Use Lead Magnets to Get Leads with Feedback Forms
A website feedback form can help you do a lot more than collect feedback. You can create a simple form that can turn your lead generation game around. However, most visitors may not be willing to share their contact information. So, you can create lead magnets and use feedback forms to quickly capture leads.
For instance, a beauty and healthcare site offers a free spa session in exchange for contact details. Use auto-responses in Zonka Feedback to instantly deliver coupons upon form submission. You can enable auto-responses based on action and trigger follow-up emails based on the feedback you have received.

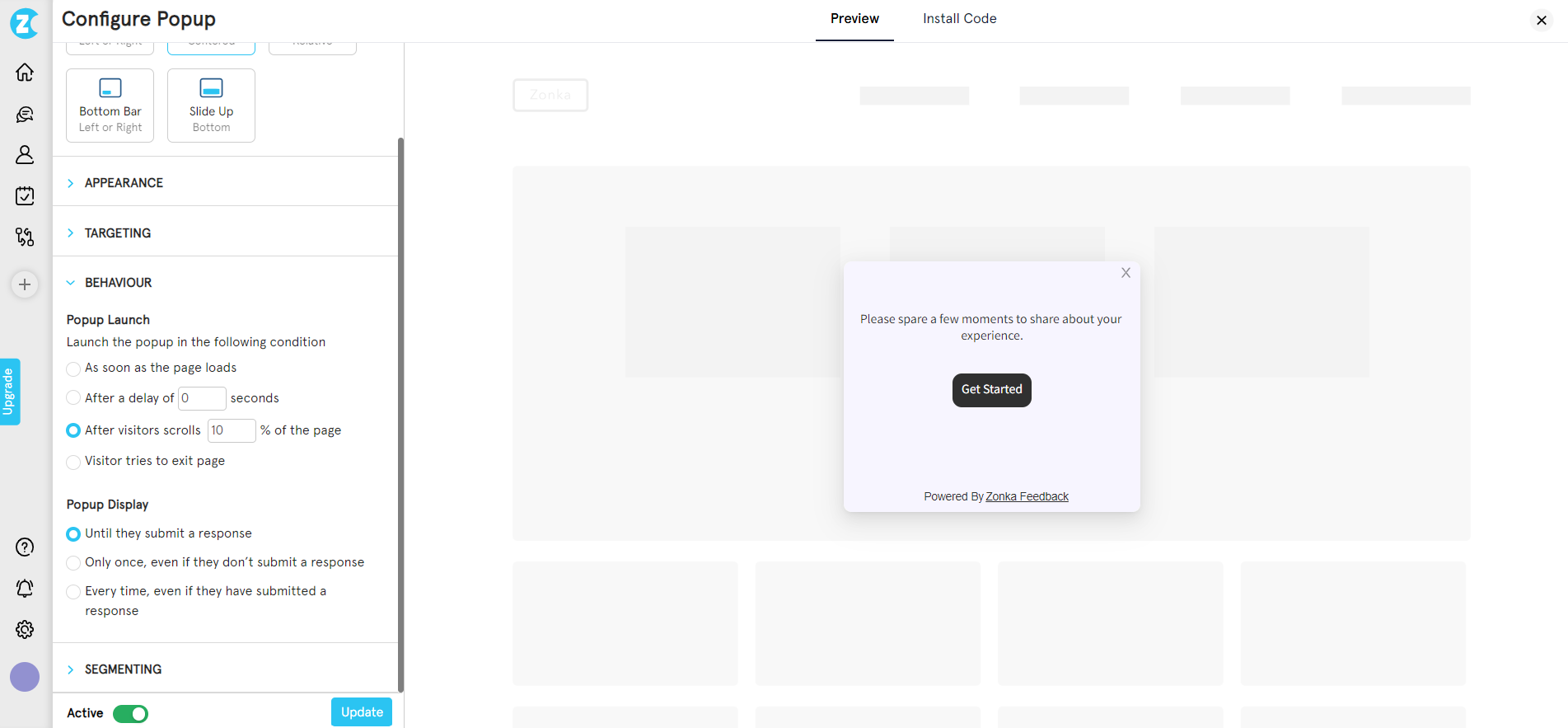
5. Use Time-Delayed Popups to Improve Experience
You can enhance the website experience of your visitors by using a time-delayed popup survey. If they are spending a significant amount of time on your website, you can proactively offer help through popup survey questions.
Choosing the popup method in a website feedback widget can enhance the website visitor experience, ensuring a smoother journey through your site.

6. Use a Floating Feedback Button to Collect Feedback
A floating website feedback button, unlike a static one, remains visible on the screen as users scroll. This allows visitors to share feedback easily whenever they encounter a challenge. This can encourage users to share unsolicited feedback, which may help you understand more about what your audience is looking for and align your offerings with their expectations.
7. Show Relevant Survey to Specific User Segments
Not all users are the same nor are their requirements or response. Therefore, optimizing your website feedback form relevant to a user's profile or actions on your website can help you enhance customer experience and gain actionable and detailed feedback.
Users are more likely to complete surveys that resonate with them. When website feedback forms are relevant, response rates tend to be higher, providing you with a more significant dataset for analysis.

8. Use Smiley Face Surveys to Get Customer Feedback
Using smiley face surveys in a website feedback form provides quantifiable data to measure customer satisfaction and make it more engaging and user-friendly. It uses simple and universally recognized smiley face symbols to collect user sentiment. Users can quickly convey their level of satisfaction or dissatisfaction with just a click, making it an ideal method for capturing fast and concise feedback.
Smiley face surveys are self-explanatory and using them in multilingual surveys ensures that your customers, no matter which language they speak, can effectively communicate how they feel and their experience.

9. Take Content Feedback Post Engagement
The content on your website plays an important role in how much users will be willing to engage with your brand. Capturing feedback when users have engaged with specific content such as AI-generated content, blog posts, videos, or product descriptions can help you collect information that can improve your offerings.
Moreover, this feedback can help you make data-driven decisions about your content strategy and you can identify the topics that resonate with your audience the most.
10. White Label Survey to Build Brand Identity
White-labeling and branding a website feedback form survey bolsters your brand's online presence. By customizing your own feedback form with your brand's unique elements such as logo, color scheme, and messaging, you ensure a consistent brand image across user interactions. This enhances your brand's credibility and helps you gain user trust.
Additionally, the branded form serves as a subtle promotional tool, driving traffic to your website. Users encountering a familiar and trusted brand in feedback forms are more likely to engage and provide candid and honest feedback, contributing to valuable insights.

Website Feedback Form Examples & Templates
Let us look at the website feedback form examples and templates that can help you collect customer feedback effortlessly.
1. Net Promoter Score Survey
A Net Promoter Score survey measures customer loyalty by asking how likely users are to recommend your product or service to others. Through the website NPS survey, you can assess overall satisfaction and identify promoters (loyal customers), passives (neutral customers), and detractors (unhappy customers).
You can add open-ended questions to follow up on the rating provided by the users to get more insights.
When to Use: Use NPS surveys after a purchase or after customers had a chance to use your product or service.
Here's a NPS survey template that you can use to collect customer feedback.
2. Customer Satisfaction Score Survey
Customer Satisfaction Score survey is one of the most popular website feedback form examples that gauges customer satisfaction by asking users to rate their satisfaction with your product or service on a scale.
When to Use: CSAT surveys are effective for collecting feedback on specific interactions or transactions, such as after a customer support call, after the onboarding process, purchase experience, and sales transactions.
You can leverage this customer satisfaction survey template to assess customer satisfaction.
3. Customer Effort Score Survey
Customer Effort Score measures the ease of customers' experience in completing a task or resolving an issue. Analyzing the aggregated CES responses from the feedback forms provides valuable insights into the user-friendliness of the website.
You can integrate CES survey questions into website feedback forms to understand website issues and optimize the online experience to minimize user effort and enhance satisfaction.
When to Use: After a purchase/subscription, customer service interaction, or after reading a help center article or similar documentation.
Use this website Customer Effort Score survey template to get customer feedback on the effort it took to perform a task.
4. Website Visitor Experience Survey
Website visitor experience survey captures feedback on the overall experience users have when navigating your website. It can be collected from new visitors or existing users.
When to Use: Implement website visitor experience survey questions periodically to gather insights into how visitors perceive your website's usability, design, and content.
Here's a website visitor experience survey template to enhance your online presence.
5. Website Content Feedback Form
Website content feedback form gathers feedback on specific pieces of content, such as articles, blog posts, or videos, to assess their quality and relevance.
When to Use: Use this form after users engage with specific content to understand its effectiveness and make continuous improvements.
Utilize this website content feedback form template to gather valuable insights and refine your online content for a more engaging and informative user experience.
6. E-Commerce Website Feedback Survey
The e-commerce website feedback survey collects feedback from customers who have made purchases on your e-commerce website to evaluate their shopping experience.
When to Use: Implement this survey after transactions to identify areas for improvement in the shopping process and customer satisfaction.
Here's an online shopping experience feedback form template that you can use to gauge the buying experience of your customers.
7. Product Feedback Form
Product feedback forms allow users to provide feedback on your product. Whether it is validating a product idea with feedback, conducting product research survey, or driving product led growth with customer feedback, a feedback form for products can be extremely useful.
When to Use: Use this form to continuously gather user insights for product improvement and development.
You can leverage a form survey builder, like Zonka Feedback, or simply utilize this product feedback form template to gather feedback from customers on product enhancements.
8. Subscription Cancellation Survey
If your customers are unsubscribing, knowing the reason for churn for it is crucial. Asking churn survey questions can help you get answers to why your customers are deciding to cancel their subscriptions. With customer insights, you can make required changes and improve customer retention.
When to Use: Implement this survey when users decide to unsubscribe or cancel to understand the reasons behind their decision and prevent customer churn.
Here's a subscription cancellation survey template that can help you get important data regarding customer dissatisfaction and churn.
9. New Feature Request
Getting product feature requests can help you get ideas and suggestions from users regarding new features or improvements they'd like to see in your product or service.
When to Use: Use this survey to involve users in the product development process and prioritize new feature requests.
A product feature request template like this one can get you started with capturing user input and driving product improvements immediately.
10. Bug Report Survey
Through bug report form questions, you can allow your users to report technical issues, glitches, or bugs they encounter while using your product or website.
When to Use: Implement bug reports to quickly identify and address technical problems, enhancing the user experience and product quality.
Here is a bug report form template that you can leverage to catch issues with specific features for your product or website in general.
How to Create & Share Feedback Form with Zonka Feedback?
You can create a feedback form with Zonka Feedback in just a few simple steps and share it across through your preferred communication channel. Let us look at how you can do it.
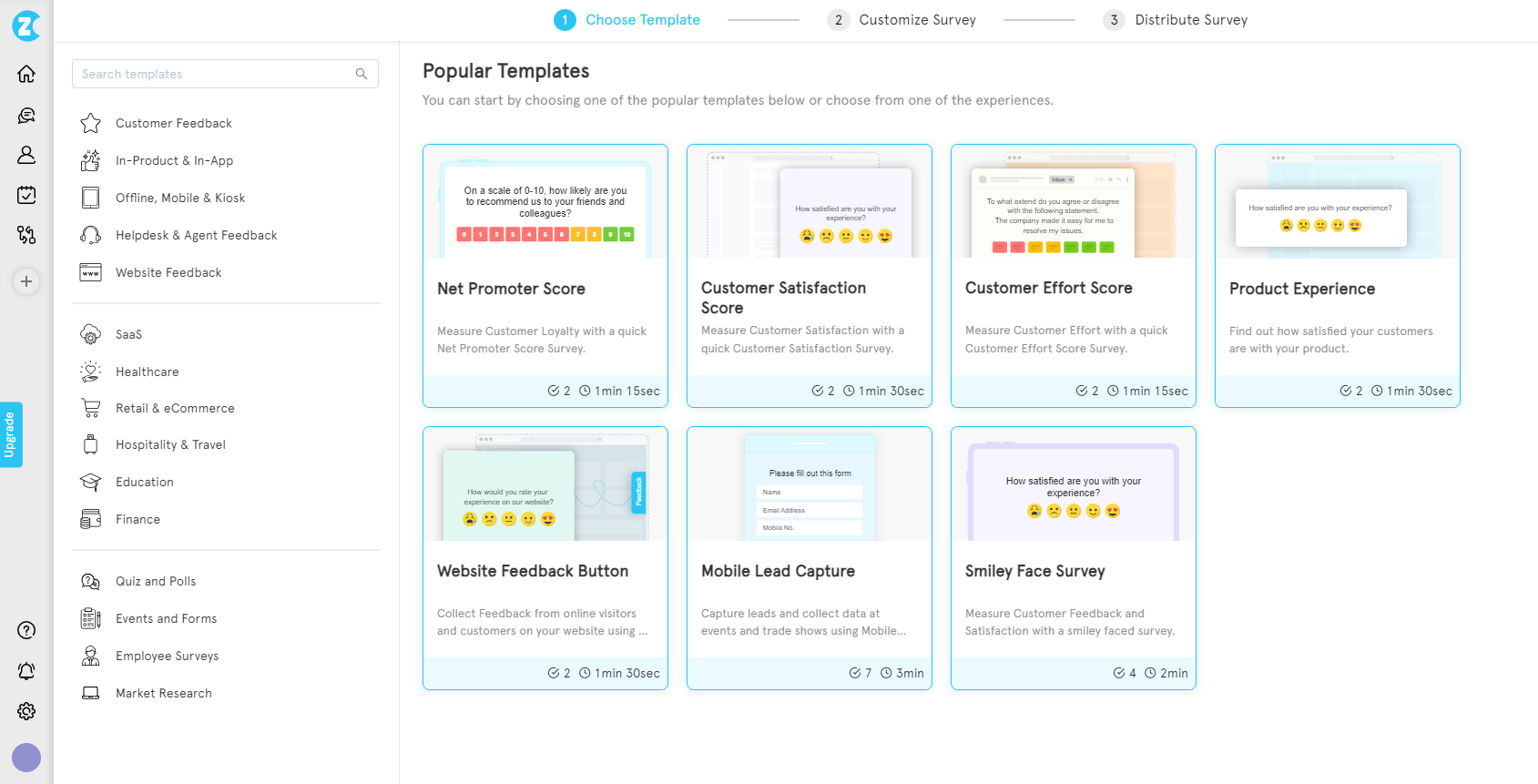
Step 1: Create the Website Feedback Form
Log in to your account and click on 'Add Survey'. Select the template of your choice.

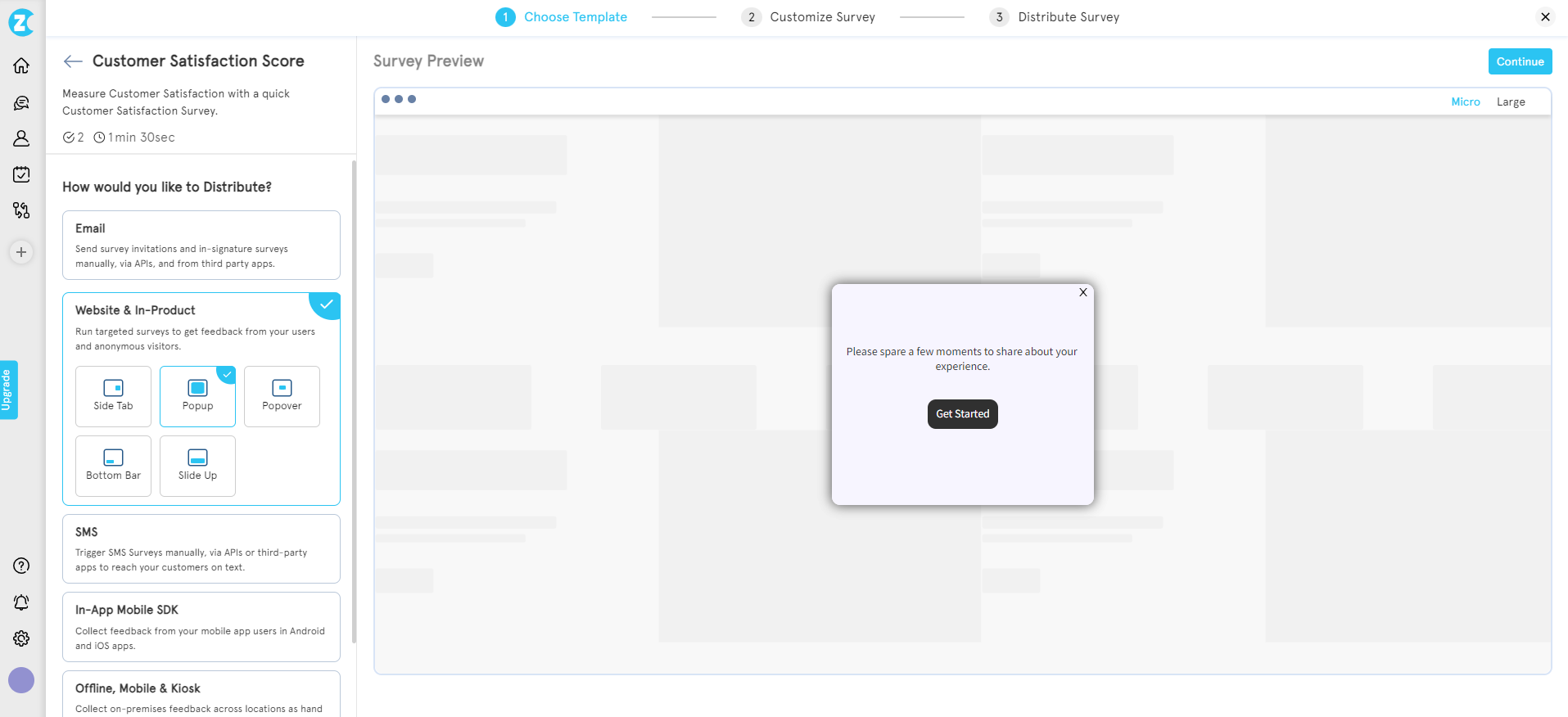
Step 2: Select the Distribution Channel
A preview of the selected survey template will appear. Click on the distribution option on the left-hand side as 'Website & In-product.'

Step 3: Select the Web Widget
Select the web feedback widget name that you would want to utilize for your web feedback form and click on 'Continue'.
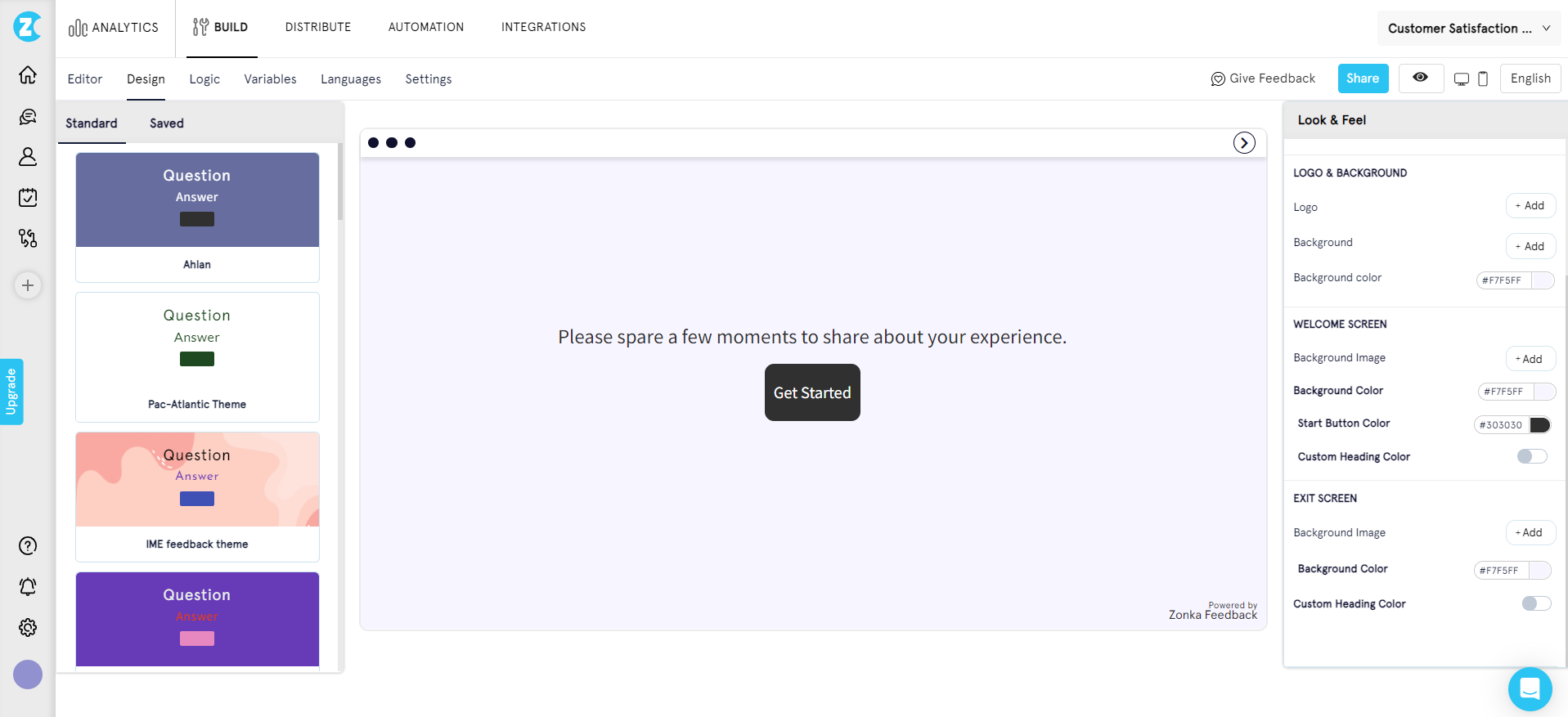
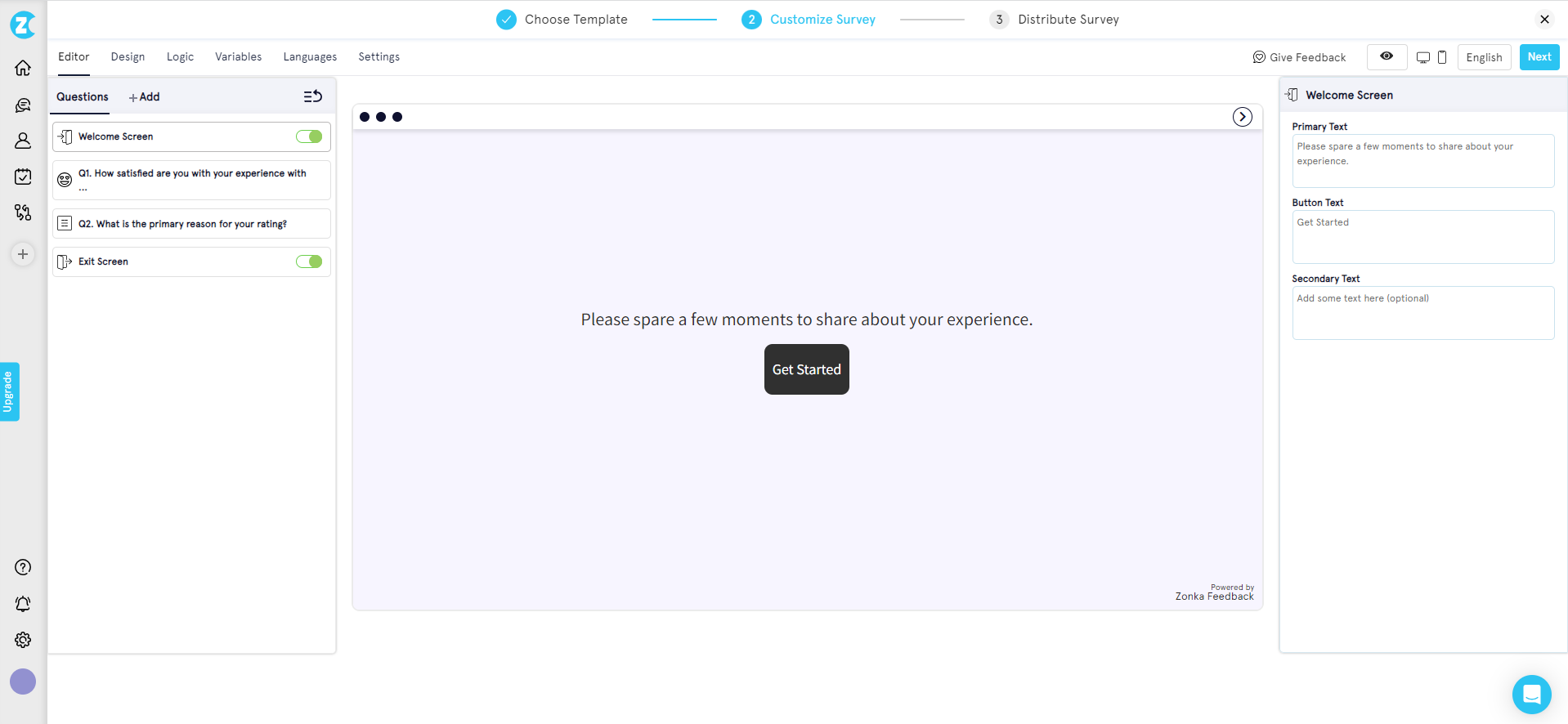
Step 4: Customize your Feedback Form
Edit the survey and explore other functionalities like survey logic, design, variables, etc. You can also add a question, reposition it, choose rating and scales, and contact information to your survey here.

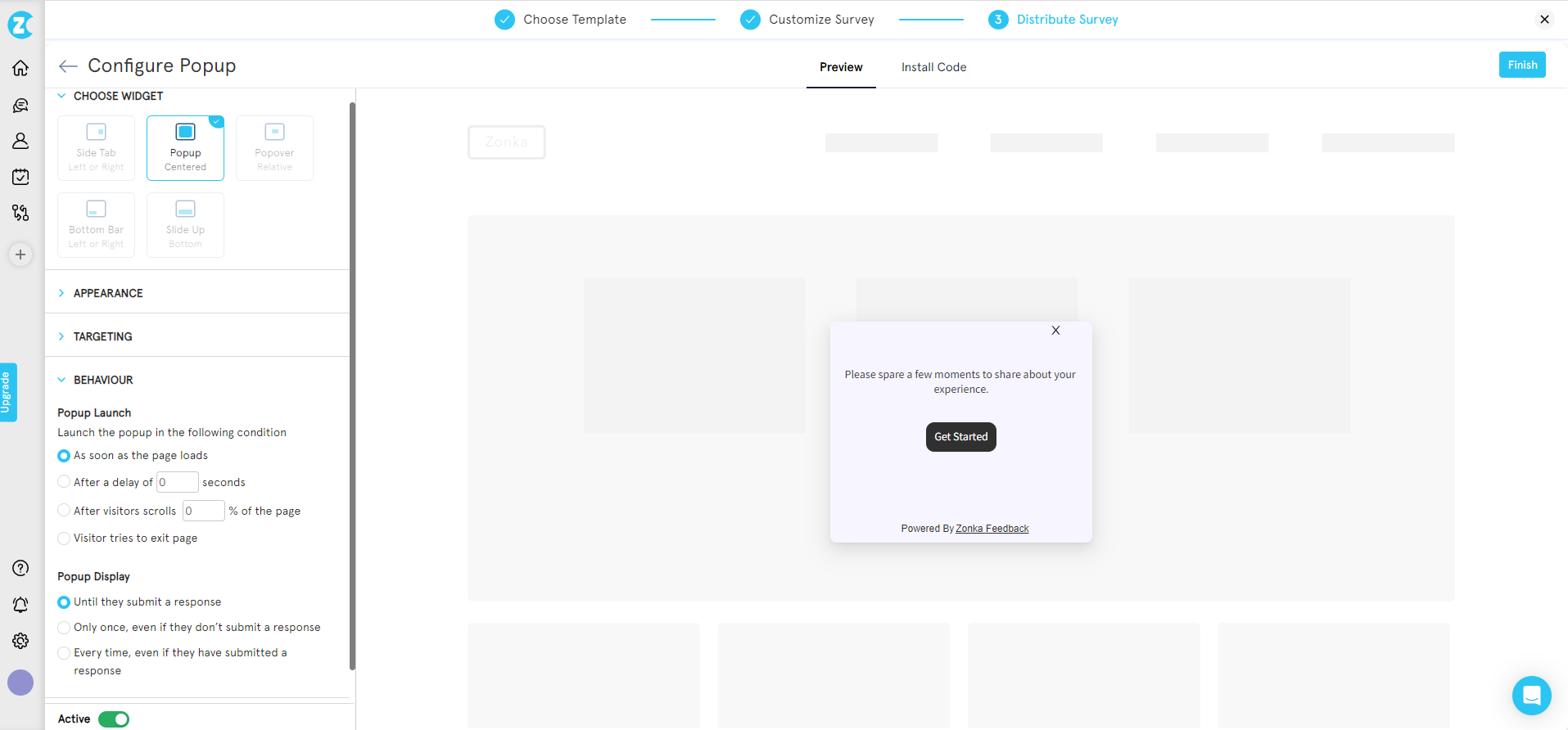
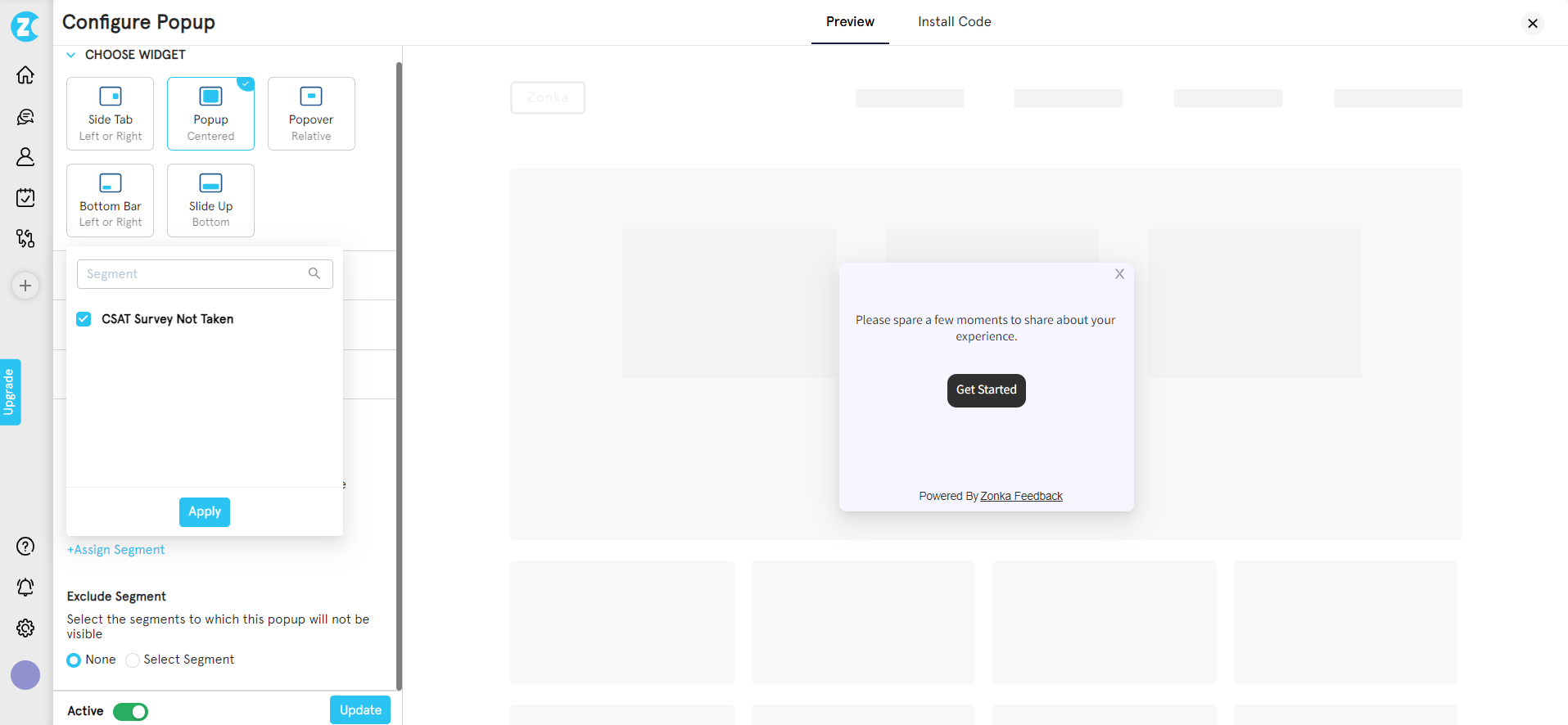
Step 5: Optimize the Web Widget
Once you have customized the feedback form, click on 'next' and you can now configure the web widget that you have selected based on its appearance, target (devices, users, pages), behavior (when you want the web widget to appear)

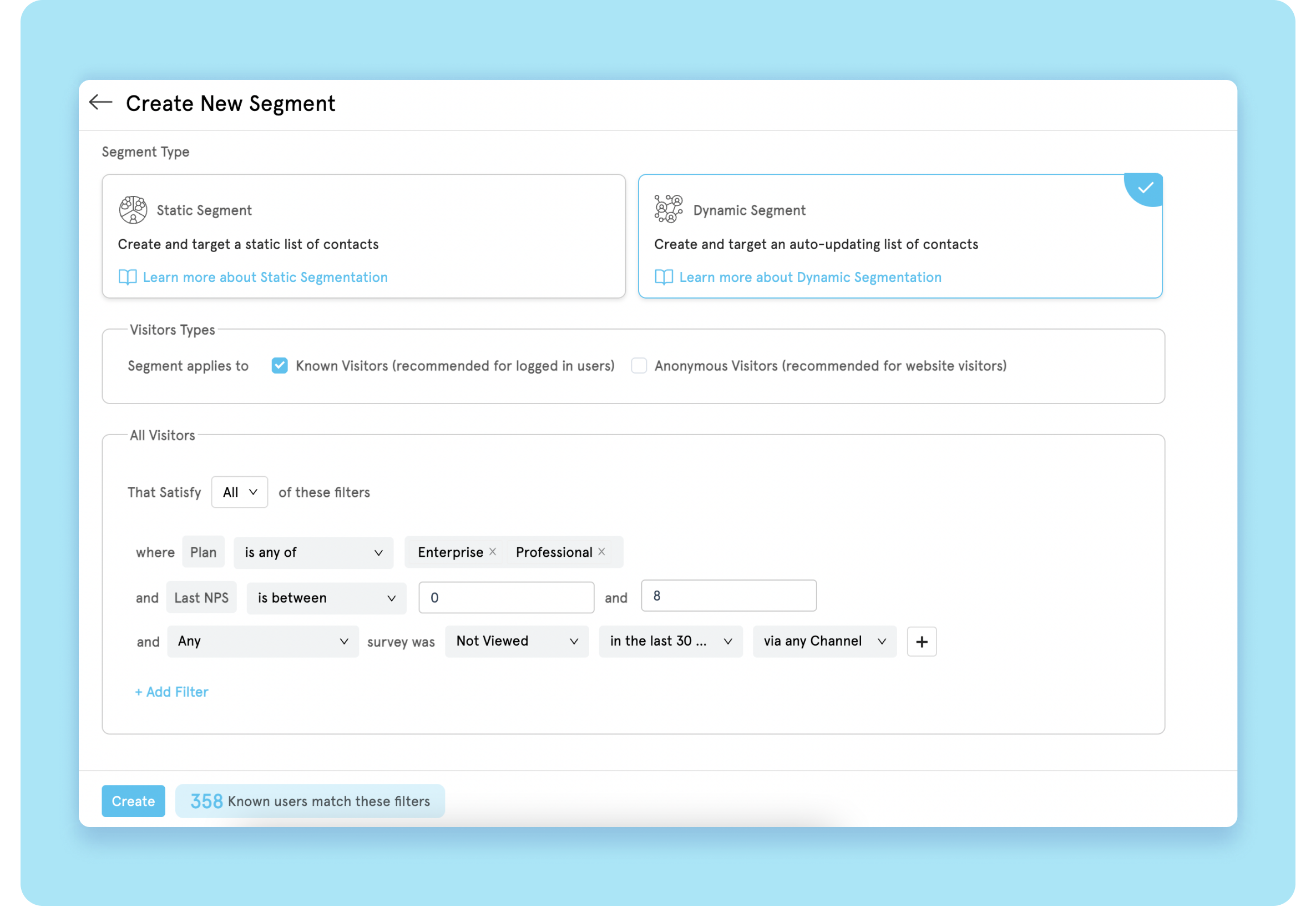
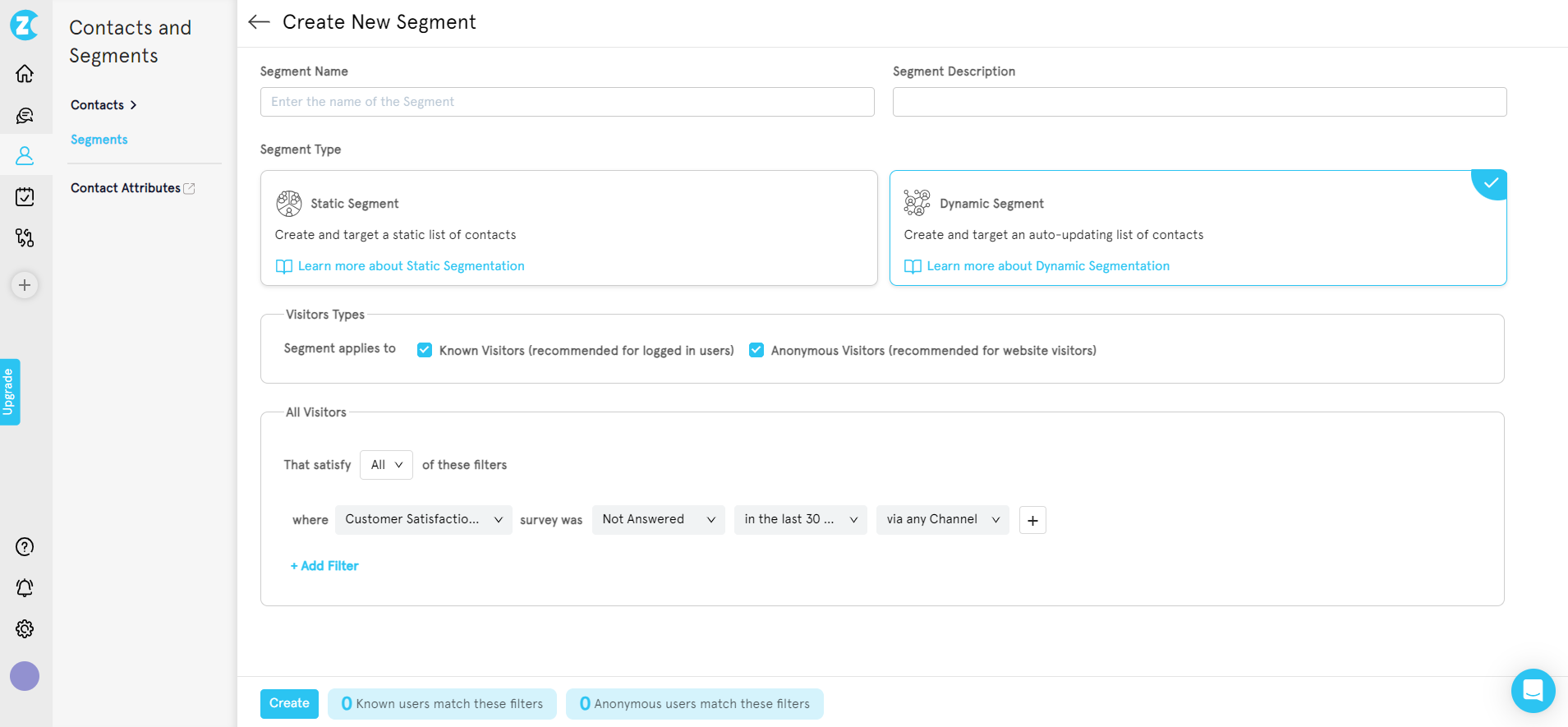
You can also perform user segmentation here. For instance, if you want to display your CSAT survey only to those website visitors who have not taken the survey in the last month, go to 'Contacts and segment' on the left side', select 'Segments' and add segment. Fill in the details and conditions as required.

Come back to your feedback form configuration page and select 'Segmenting' and choose the segment that you created from the drop-down menu.

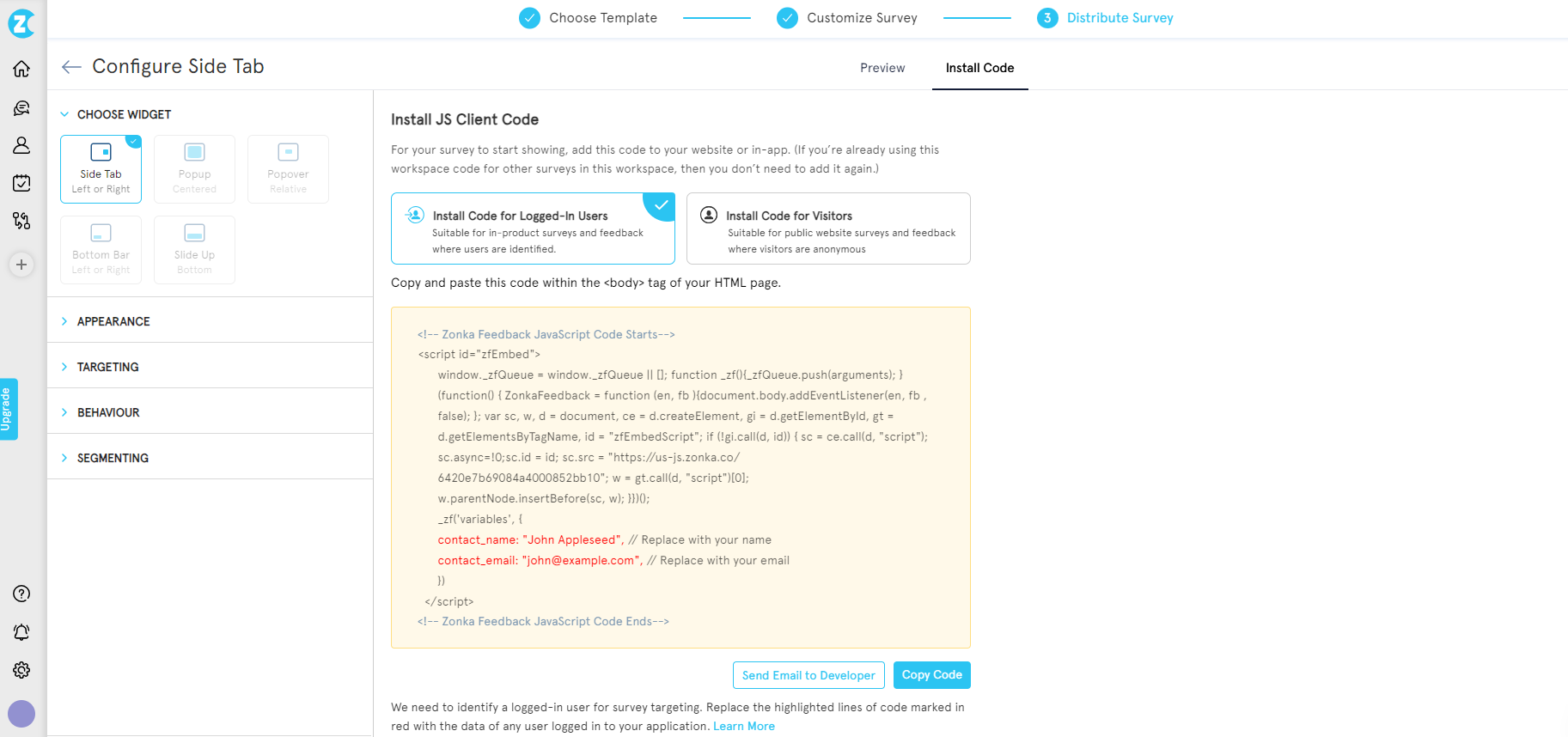
Step 6: Embed Ready-to-use Code into your Website
Move over to the 'Install code' option and you will see a readymade code that you can simply copy and insert the snippet in your website script.

What Makes a Good Feedback Form?
To collect customer feedback that is useful, you need to create a feedback form that stands out and effectively captures the attention and engagement of your audience. Let us look at some best practices that can help you create a good customer feedback form.
1. Use Clear, Concise & Short Questions
The language in the feedback form should be straightforward and the questions should be brief to avoid survey fatigue. You should avoid complexity to ensure respondents understand and engage with your questions easily for a high response rate.
2. Keep Different Types of Questions
Using a variety of questions like a 1 to 5 rating scale, 1 to 10 opinion scale, 5 star surveys, Likert scale can help to collect quantifiable data while open-ended questions can provide reasoning for their rating.
3. Add Visual Appeal
Including visual elements like images, icons, or a user-friendly design can make your feedback form more engaging and visually appealing. Visualizations can help break up text and make the custom forms feel less boring, potentially improving response rates.
4. Avoid Leading Questions & Double-Barreled Questions
Leading questions are worded in a way that prompts a specific response, potentially biasing the data. Double-barreled questions combine multiple queries into one, making it challenging for respondents to provide accurate feedback.
While creating feedback forms, it is important to use clear, unbiased, and single-focused questions to obtain reliable responses.
5. Use Multiple Channels to Share across User Journey
To maximize the reach of your feedback form and increase the likelihood of receiving diverse and valuable feedback, share it through various channels at different stages of the user journey. This ensures that you target various customer touchpoints for feedback such as after a purchase, when they use a particular feature, or when they interact with customer support.
Try Zonka Feedback to Create Website Feedback Forms
Website feedback forms are versatile tools that can be tailored to capture any type of feedback—whether it’s cart abandonment, exit intent, product feedback, or post-purchase insights. By clearly defining your objectives, you can strategically use feedback buttons, embedded surveys, pop-up surveys, and more to gather actionable insights and improve user experience.
With Zonka Feedback, creating impactful website surveys has never been easier. Choose from hundreds of customizable templates, integrate with CRMs and communication tools, and leverage features like intelligent triggers and workflow automation. Empower your business to build a robust feedback ecosystem, enhance customer satisfaction, and close the feedback loop effectively.
Ready to transform your feedback strategy? Schedule a demo with Zonka Feedback today and discover how to turn insights into impactful actions!
.jpg)













.jpg)




.png)

.jpg)