A website survey collects feedback from website visitors to help brands understand what is contributing to conversions on their websites and what needs improvement.
Website surveys are collected to understand user experiences with respect to navigation, making purchases, signing up, or engaging with content. The survey results enable brands to make the required changes and match customers’ expectations.
In this article, we will explore website surveys in depth with best practices, questions, use cases, types, and how you can create your own website feedback surveys.
TL;DR
-
Website surveys are a type of customer feedback survey that helps gain insights on a website, product, or service, or overall user satisfaction from website visitors.
-
Targeted questions to website visitors give valuable insights into user experiences, preferences, and pain points. This data enhances website elements, and user satisfaction, and even helps capture product feedback.
-
These surveys are strategically placed on web pages and often appear as website feedback widgets like pop up, and feedback buttons, or can be embedded as forms.
-
Since website surveys are not only limited to your active users, even users who just visit the website can offer feedback which boosts survey response rate.
-
Website survey questions on use cases like content and web experience, exit-intent, and post-purchase can be implemented across industries like healthcare, technology, e-commerce, and financial services.
-
Zonka Feedback provides a user-friendly platform to create, send, and measure website surveys. Book a demo to explore its features.
Start Collecting Visitor Feedback Today
Sign up for Zonka Feedback and start asking your users what works for them (and doesn’t) on your website through website surveys.

What is a Website Survey?
A website survey is a way to gather online feedback from website visitors about their experience on the website, measure their satisfaction, and seek website feedback to improve.
While 88% of visitors leave after a poor experience, website feedback surveys offer a chance to rectify issues during their visit by effectively understanding what's effective and what needs improvement on your website based on survey responses.
You can deploy website surveys at different touchpoints like homepage or post-transaction to gauge overall experience and gather insights effectively.
Why are Website Surveys Important for Collecting Feedback?
Here are the top reasons website surveys are important for all businesses:
-
Measure CX Metrics: Website surveys enable you to gauge critical Customer Experience (CX) metrics, such as Net Promoter Score (NPS) and Customer Satisfaction (CSAT), providing valuable insights into overall customer sentiment and loyalty.
-
High Response Rate: Website surveys allow you to survey visitors even if you do not have their contact information with low customer effort. This contributes to a high response rate.
-
Real-Time Responses: Instant website survey feedback enables real-time issue resolution, enhancing relationships during active visitor engagement.
-
Feedback Across the Sales Tunnel: You can embed surveys on various pages like the home page, order confirmation, and product pages to capture feedback specific to customers' engagement, ensuring targeted insights.
If you want to start customer feedback collection right away, here is a website feedback survey template that can serve as a foundation for creating your website survey as per your specific needs.
Website Survey Questions on Use Cases to Collect Customer Feedback
By gathering insights directly from website visitors, you can gain honest feedback that can inform decisions across various aspects of your online presence. Let us look at the website survey questions to ask based on their use cases so that you can make the most of them.
1. Website Feedback Survey Questions on Visitor Experience
Visitor experience survey questions encompass the overall impression and perception users have during their entire interaction with a website, including usability, satisfaction, and user sentiments. As website owners, you can ask questions based on navigation ease, visual appeal, content relevance, and overall satisfaction to gain detailed insights into the user's journey.
- How frequently do you visit our website?
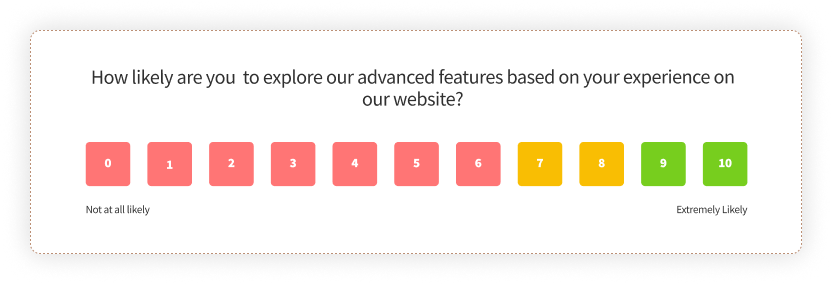
- On a scale of 1 to 10, how easy is it to navigate our website?
- Were you satisfied with the loading speed of our website's pages?
- Did you encounter any technical issues while browsing our website?
- Did you engage with any interactive features on our website (leaving comments, sharing on social media)?
- Were you able to easily navigate and interact with the website using your mobile phone?
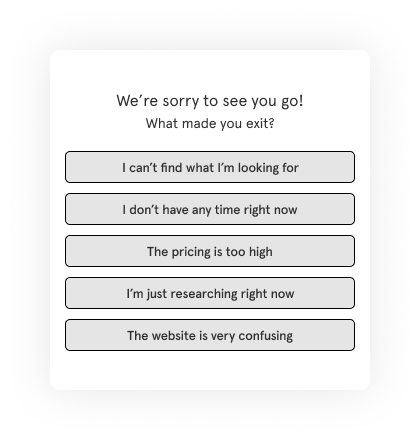
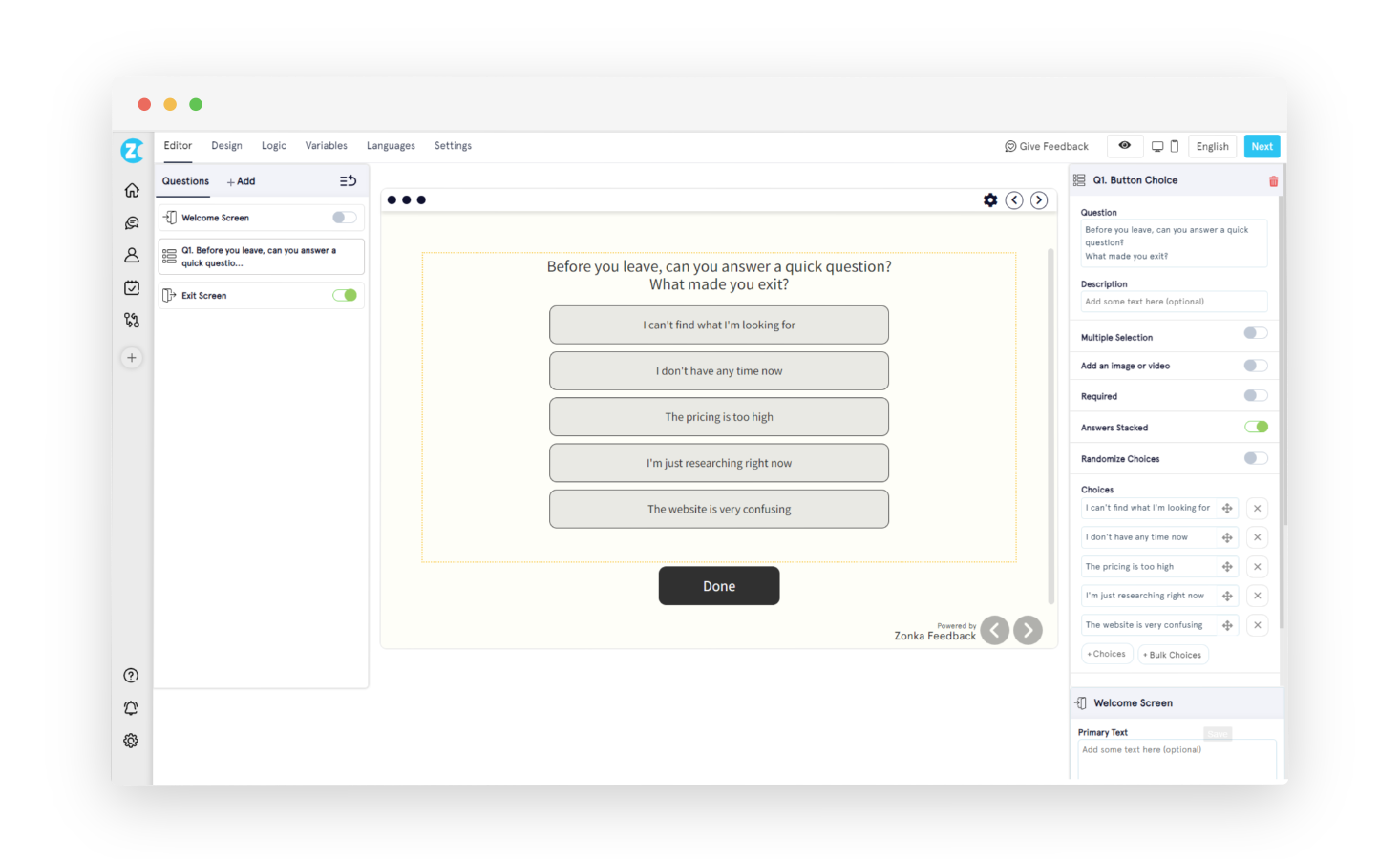
2. Website Survey Questions on Exit Intent
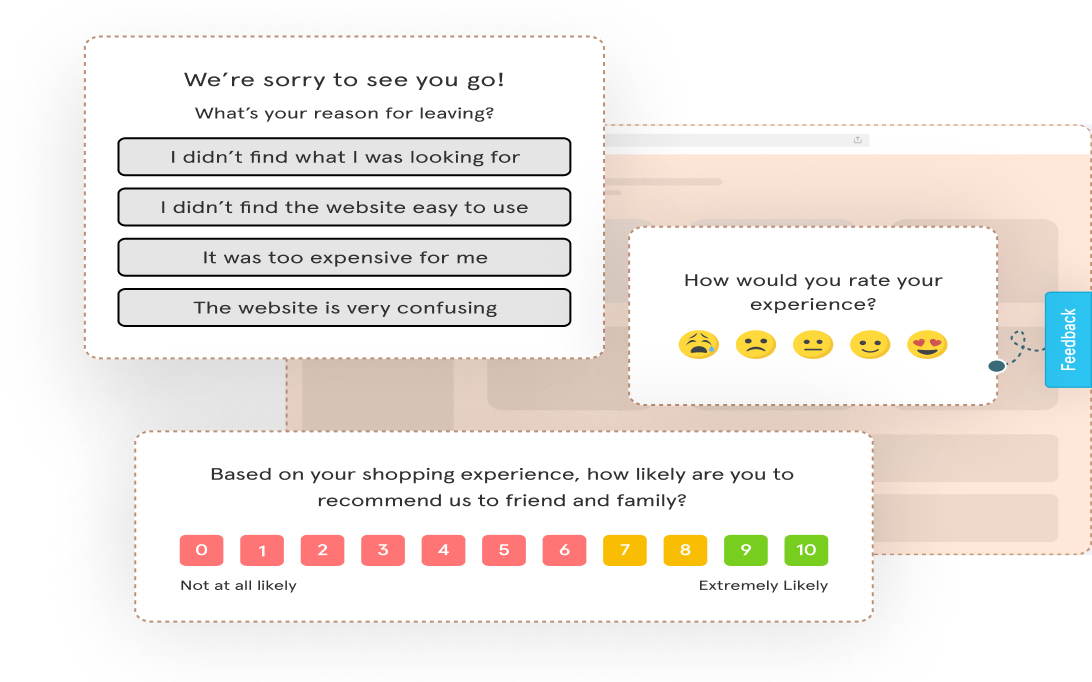
To bridge the gap between customers' intent and conversion, implementing an exit intent survey questions is crucial. By strategically placing exit intent survey questions at the right moment, you can uncover reasons for abandonment, control bounce rates, and identify technical barriers for optimal website performance. Exit intent survey question examples include:
-
What brought you to our website today?
-
What factors influenced your decision not to make a purchase today?
-
Was there a specific product or service you were considering?
-
What led you to consider leaving our website without making a purchase?
-
Would you be open to sharing your contact information for us to follow up and assist you further?
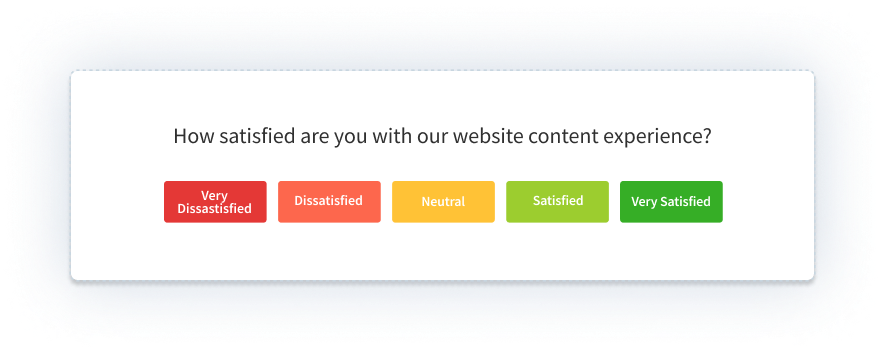
3. Website Feedback Survey Questions on Content Experience
Website survey questions on content experience will help you assess the effectiveness of your website's content in providing valuable and relevant information to your visitors and refine your content strategy. While data points like conversion rates assess landing page performance, asking about website content fills gaps, clarifies issues, and reveals issues in the user journey.
You can embed website surveys in-line for accurate article feedback and utilize feedback buttons to comprehend the relevance of blogs, guides, and resources on your website.
- How relevant and useful did you find the content provided on our website?
- Did our website provide comprehensive and accurate information about our products/services?
- How would you rate the overall readability and clarity of the content on our website?
- Did the website effectively use visual elements (such as images, videos, or infographics) to support the content?
- Were there any specific content areas where you felt the information provided was lacking or could be improved?
4. Website Survey Questions on Segmenting Users
By using website surveys, you can easily refine user engagement by segmenting audiences through website surveys. By utilizing web widgets, such as feedback buttons and popups triggered by user interactions, to specifically target segments. This approach enables gathering user feedback conveniently, providing valuable contextual insights for an elevated user experience.
-
How would you categorize your frequency of interaction with our website? (Frequent user, occasional user, first-time visitor)
-
What type of content or products are you most interested in on our website?
-
How did you discover our website? (Search engine, social media, referral, etc.)
-
What device do you primarily use to access our website? (Desktop, mobile, tablet)
-
Would you be interested in receiving personalized recommendations based on your preferences? (Yes/No)

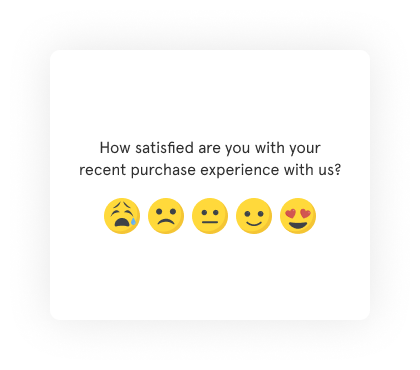
5. Website Feedback Survey Questions on Post-Purchase Experience
Post-purchase survey questions assess buyer satisfaction, gather feedback, and guide data-driven enhancements for increased customer loyalty and brand success. You can leverage post-purchase survey template to easily address buyers' concerns, evaluate buyer loyalty potential, and capture demographic data for tailored marketing strategies.
-
Did you find the checkout process smooth and user-friendly?
-
Were you provided with clear information about shipping and delivery times?
-
Did you encounter any difficulties or issues during the purchase process?
-
Were you satisfied with the options available for payment methods?
-
Are you satisfied with the pricing plan we offer?
Website Survey Questions Examples
Here are some website survey example questions based on different industries for which it could be leveraged.
a. Technology
Implementing website surveys in the technology industry gives you actionable insights into existing and new users' perceptions of your software. Understanding how well your website communicates your product's features, assessing user satisfaction with resources and demos, and identifying areas for improvement enhances user experience and helps to maximize conversions.
- How well did our website showcase the features and benefits of our software product?
- Were you able to find answers to your questions using our online resources?
- How informative did you find our product demo video in explaining the software's functionality?
- Did you encounter any difficulties while downloading or accessing our trial version?
b. E-commerce
Website feedback questions can help you craft an impeccable e-commerce customer journey. By asking survey questions on product descriptions, navigation, and checkout experience, you can fine-tune your website's performance, resolve challenges, and improve the overall experience of your customers. Here are some survey question examples to gauge the same.
- How satisfied are you with your recent purchase from our online store?
- Did you find the product descriptions and images helpful in making your purchase decision?
- How easy was it to navigate our website and find the products you were looking for?
- Were there any issues or challenges you encountered during the checkout process?
- Would you recommend our online store to others based on your experience?
c. Hospitality
A website survey is crucial for the hospitality industry as it helps you refine guest experiences. Through a website survey, you can evaluate stay satisfaction, assess the ease of the booking process, and gather insights for enhanced services, online interactions, and return visits.
- On a scale of 1 to 10, how satisfied were you with your recent stay at our hotel?
- Did our website provide accurate and sufficient information about our amenities and services?
- How user-friendly was the booking process on our website?
- Did you find the photos and virtual tours of our rooms helpful in making your decision?
- Were you able to easily access information about nearby attractions and local recommendations?
d. Healthcare
To understand patient satisfaction with website navigation, appointment booking, and educational content, website surveys are highly effective. By addressing concerns and enhancing user-friendliness, you can create a supportive online environment that empowers patients to make informed decisions. Some survey questions to ask in the website survey questions on healthcare include:
- How satisfied are you with the ease of navigating our medical clinic's website?
- Were you able to locate the information you needed about our services and specialists?
- How convenient was the online appointment booking process on our website?
- Did you find the patient resources and educational content useful and informative?
- How likely are you to recommend our clinic's website to someone seeking medical information?
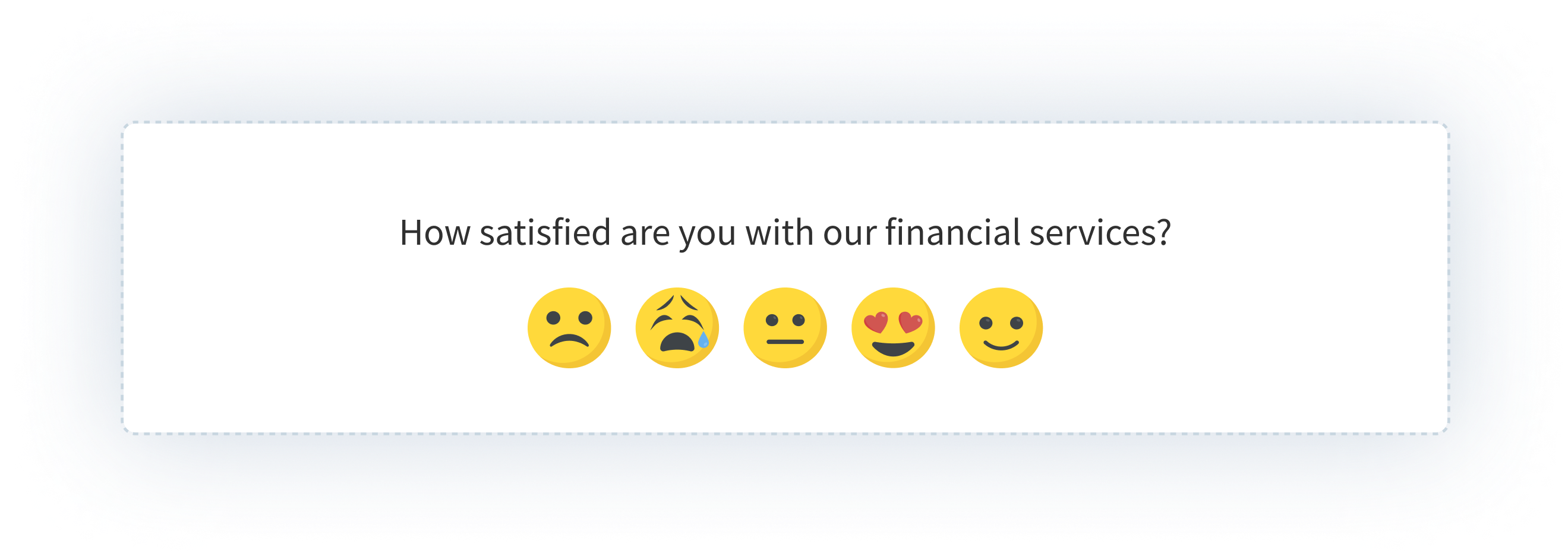
e. Financial Services
To enhance digital banking services, website surveys can help with accessibility, user interface, and transaction experiences to provide seamless interactions for the end user. With user feedback, you can refine services, bolster user confidence, and offer tailored solutions that meet customers' financial goals.
- How satisfied are you with the accessibility of our online banking services on our website?
- Did you find the information about our financial products clear and comprehensible?
- How user-friendly did you find our website's interface for managing your accounts?
- Were you able to complete your desired transactions smoothly using our online platform?
- How likely are you to recommend our online banking services to others based on your experience?
Best Practices for Website Surveys
When it comes to crafting survey questions to collect feedback regarding your website, there are several things that you should keep in mind. To create and use website surveys effectively, you should follow these best practices.
-
Keep Questions Clear, Concise, and Unbiased: Create clear, concise, and unbiased questions to ensure respondents understand and provide authentic feedback which can give accurate results while analyzing data. Avoid leading questions that may influence users answer toward a particular answer.
-
Balance Open-ended and Closed-ended Questions: Open-ended questions offer qualitative user feedback in their own words, while closed-ended questions give structured and easily analyzed data. Add follow-up question to the website and mobile surveys to understand customer sentiments and the reasons behind customer ratings.
-
Avoid Double-barreled Questions: Double-barreled questions combine multiple questions into a single question, making it difficult for respondents to provide accurate answers. Break down these questions into separate, focused questions to get more insight.
-
Optimize your Surveys for Different Devices and Browsers: Optimize surveys for certain devices, including mobiles, iPads, and Android tablets, to reach a broader audience. You can run separate surveys for mobile and desktop to adjust targeting. Address browser-specific issues by fixing reported concerns for the same browser and test your site comprehensively on different browsers.
-
Decrease the Frequency of Surveys: Minimize survey frequency to prevent customer survey fatigue, which can lead to survey abandonment. To avoid this, use API integrations in website survey software to schedule surveys strategically and maintain engagement.
-
Use Visual Prompts Wherever Possible: Leverage visual prompts, such as images or videos, to enhance participant recall and improve responses. Present concepts using visual aids like charts, enabling respondents to mentally visualize content for more precise feedback.
-
Test your Web Survey: Test your web survey before launch to ensure clarity, understandability, and smooth flow. You need to identify and address potential issues or confusion to prevent increased bounce rates. Through testing you can refine the survey for clarity and ease of completion, ensuring more reliable and accurate data.
Types of Website Surveys & Where to Place Them
There are different types of website surveys and each survey type serves a distinct purpose, from gauging customer satisfaction to uncovering usability issues or collecting demographic information. By using website survey tools or feature-rich free survey software for a website, you can easily implement web surveys and gather detailed insights for increasing conversions.
Let us look at the website survey types and their optimal positioning that can help you maximize conversions.
a. Web Survey Widgets
Web survey widgets or feedback widgets enrich the customer journey by dynamically collecting in-moment and contextual feedback through customizable forms. Integrated seamlessly or precisely timed for users, these widgets elevate engagement and interaction.
The different types of web widgets include:
i) Pop up Survey
Displayed based on events or time, a website pop-up survey captures feedback from target users, ensuring they've explored the site before providing input. Even though pop up survey questions can be obtrusive, it immediately engages users, boosting survey response rates.
ii) Pop-over Survey
Appearing as a small window where users click, a pop-over survey is less intrusive than full-page surveys, often targeting specific user segments for feedback collection.
iii) Slide-up Survey
Discreetly sliding up from the bottom, slide-up surveys are triggered by user activity, offering a non-intrusive overlay based on actions like page visits, scrolling, time spent, clicks, or exit attempts.
iv) Bottom Bar Survey
Placed on the bottom corners, a bottom bar survey opens on click, ensuring it doesn't cover main content and is perceived as less obtrusive for user feedback collection.
Where to Add Web Survey Widgets?
-
Home page, specific landing page, product pages, blog post pages, checkout pages
-
Within surveys such as feature feedback surveys, customer onboarding surveys, subscription cancellation surveys, exit intent surveys, cart abandonment surveys, and post-purchase surveys.
b. Feedback Button
Feedback button surveys are a user feedback collection tool that appears as a small button or icon on a website that users have to click on to give feedback. These buttons are a preferred option because they remain constantly visible on the webpage, offering an unobtrusive yet accessible method for gathering feedback.
Website feedback button questions can be created for collecting general feedback on different aspects or for capturing feedback on CX metrics like Net Promoter Score, Customer Effort Score (CES), or Customer Satisfaction Score (CSAT).
Where to Add Feedback Button?
-
On the homepage, product pages, blog post page, user account or dashboard, contact or support pages, specific landing pages, thank you pages, feature release or announcement pages,
-
In surveys such as content evaluation surveys, feature request surveys, beta testing surveys, customer satisfaction surveys, bug reporting surveys, lead generation surveys, website usability surveys, and product surveys.
c. Microsurveys
Microsurveys are short surveys that can be added to your website at various touchpoints to enable a continuous feedback loop between the user and the brand. They are short and easy to take, thus reducing the effort in sharing feedback and boosting the response and conversion rate.
Microsurveys can be implemented in the form of an NPS survey (Net Promoter Score), CSAT survey (Customer Satisfaction) or CES survey (Customer Effort Score).
Where to Add Microsurveys?
Web pages such as homepage, product pages, order confirmation page, customer support page, FAQ/knowledge base pages, user account dashboard, thank you pages or in surveys such as website content evaluation survey, post transaction survey, and churn surveys.
d. Embed Surveys
Embedded surveys are seamlessly integrated directly into a web page with a code that your survey software would create allowing customers to provide feedback without leaving the context they are engaging with. Rather than redirecting customers and users to an external survey platform, embedded surveys keep them within the same webpage, making it convenient for them to participate.
Where to Add Embed Surveys?
Different web pages like homepage, specific pages like landing page, blog page, promotional page, susbcription page, and order confirmation page.
e. Link Surveys
Link surveys are web surveys that can be accessed through a URL. These surveys are not directly embedded within a webpage or app interface like embedded surveys. Instead, they are hosted on a survey platform, and users are redirected to the survey when they click the survey link.
Where to Add Link Surveys?
Email signatures, in newsletters and e-books, social media posts, chat messages, CTA banners, blog posts, or as QR code surveys that can be printed on bills, receipts, delivery boxes, posters and added to presentation slides.
How do Website Surveys Work?
Website surveys are shown to the visitors when they fulfill certain predefined conditions on your website. Let us look at how a website survey works.
1. Setting up the Feedback Goal
Before launching website surveys, establish a clear goal for the questions you aim to answer. Defining your goal provides clarity on the feedback focus, timing, and campaign objectives.
To clearly define your feedback goal, collaborate with your team to outline the specific information you seek to gather and the actionable insights you intend to derive from the survey responses.
2. Choosing the Correct Tool
Once you've defined your objectives for the website surveys, selecting the appropriate survey tool becomes straightforward. Opt for a survey software that provides:
-
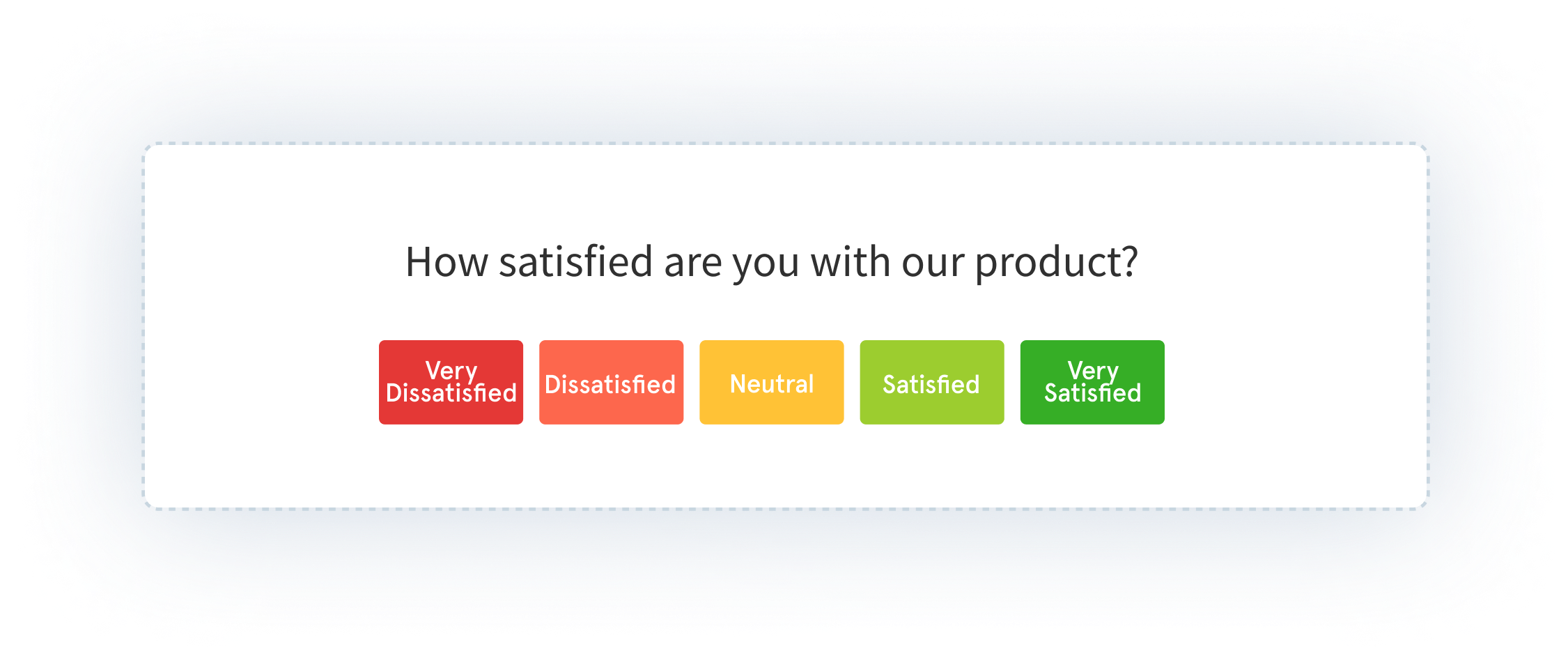
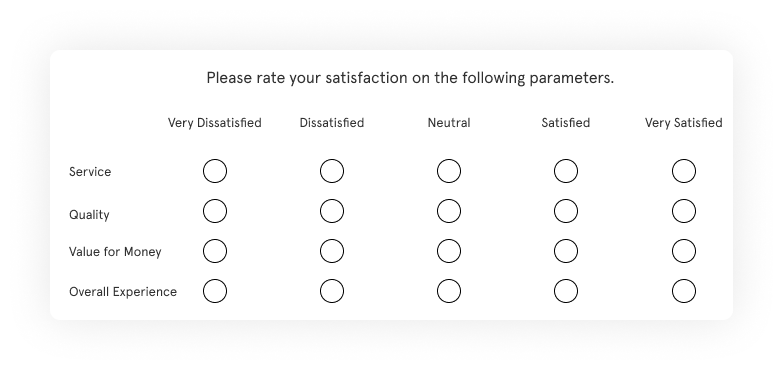
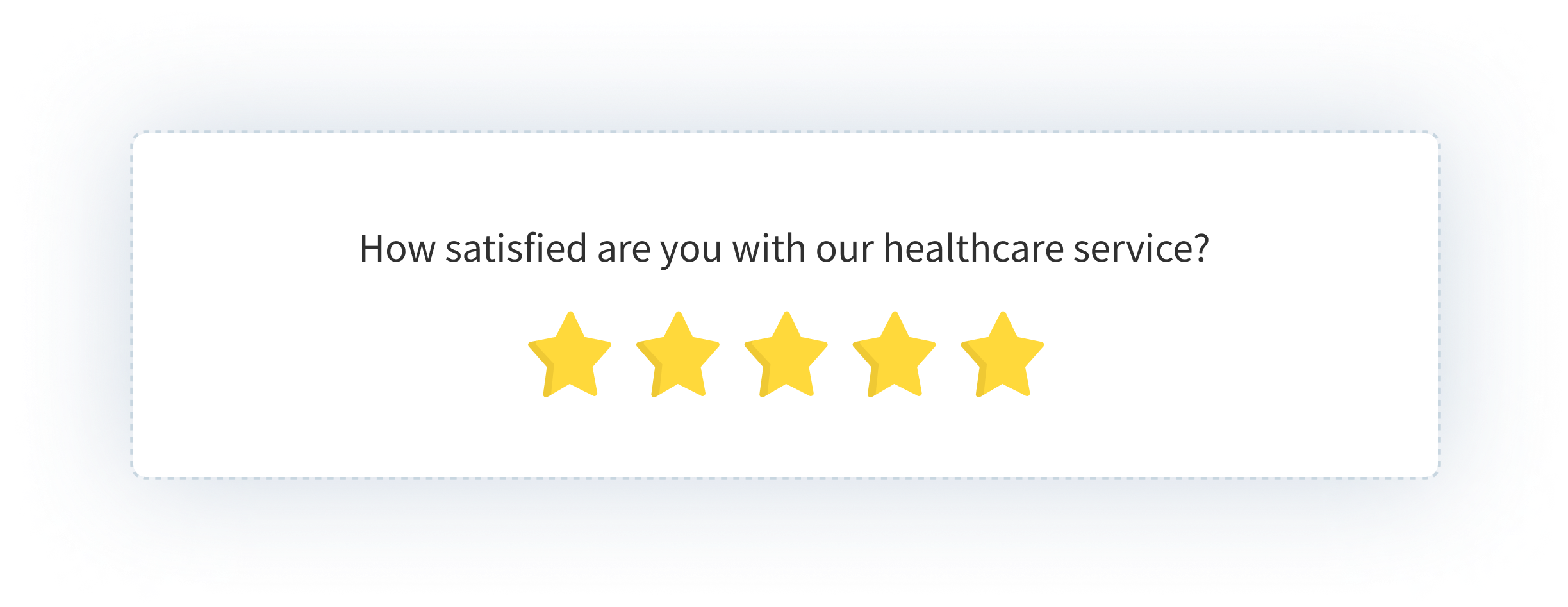
Diverse Survey Question Types & Templates: The survey tool should offer a variety of question types, such as multiple-choice, open-ended, Likert scale survey questions, 1 to 5 rating surveys, smiley face surveys, and more. It should also offer pre-designed survey templates that can save time and provide guidance for creating effective surveys.
-
Website Workflows: The survey software should have workflows to automate tasks, set condition-based actions, and expedite feedback loop closure. You can further scale up your CX program, establish team alerts, add response tags, and segment contacts for targeted surveys using workflows.
-
Segmentation & Targeting Capabilities: One survey might not suit the entire audience. Visitors might focus on website interface feedback, while existing customers may also give feedback on your product or service. Therefore, choose a survey tool that allows user segmentation based on the target audience and create relevant surveys for different groups.
-
Real Time Reports: Your website survey software should have the ability to generate real time reporting and analytics where you can collaboratively manage feedback, set filters, add tasks for immediate action for effective closure of the feedback loop.
-
Survey Reports: With a website survey tool that has advanced reporting feature, you can access overview snapshots, response insights, location insights, team performance reports, trends analysis, and text analytics for comprehensive insights into visitor experiences.
-
Seamless Survey Deployment: The survey software should make it easy to deploy surveys across different platforms, such as websites, emails, in-product/in-app, and even offline settings so that your surveys reach your intended audience effortlessly.
-
Skip Logic Functionality: Skip logic is an excellent online survey tool feature that allows you to create custom question pathways that participants can take based on their previous answers. A website feedback tool that has survey logic and branching feature can effortlessly guide respondents through surveys, making the experience more personalized and engaging.
-
Capability to Capture Contextual Data: Being able to capture data like the page respondents were on, the browser they used, their device, and even their location provides valuable context to the survey responses. This information helps in understanding user behavior and preferences.
3. Creating the Website Survey
Once you have chosen a survey tool, before creating surveys, you need to have answers to questions like:
-
What are the questions you want the answer to on your website?
-
Who do you want to ask those questions – visitors or people from a specific customer base?
-
Where on the website do you want to ask those questions?
-
What type of survey do you want to run on your website?
-
When do you want to display the survey?
Having outlined your target audience, specific questions, survey placement, and timing, you're ready to progress to the next stage.
4. Deploying the Website Survey
Deploying the website survey is easy with a versatile survey tool that can enable audience segmentation, set triggers, and create survey paths. Your chosen survey tool offers quick and straightforward launch options like widgets, embedding, and creating links as we discussed above.
Additionally, online survey tools allow you to tailor your survey's appearance and behavior to align with your needs.
How to Create Your Own Website Survey Using Zonka Feedback?
You can easily create surveys for your website to collect feedback by using Zonka Feedback in minutes. Let us look at how you can do it by using its free survey creator. For more in-depth guidance, you can refer to our help center.
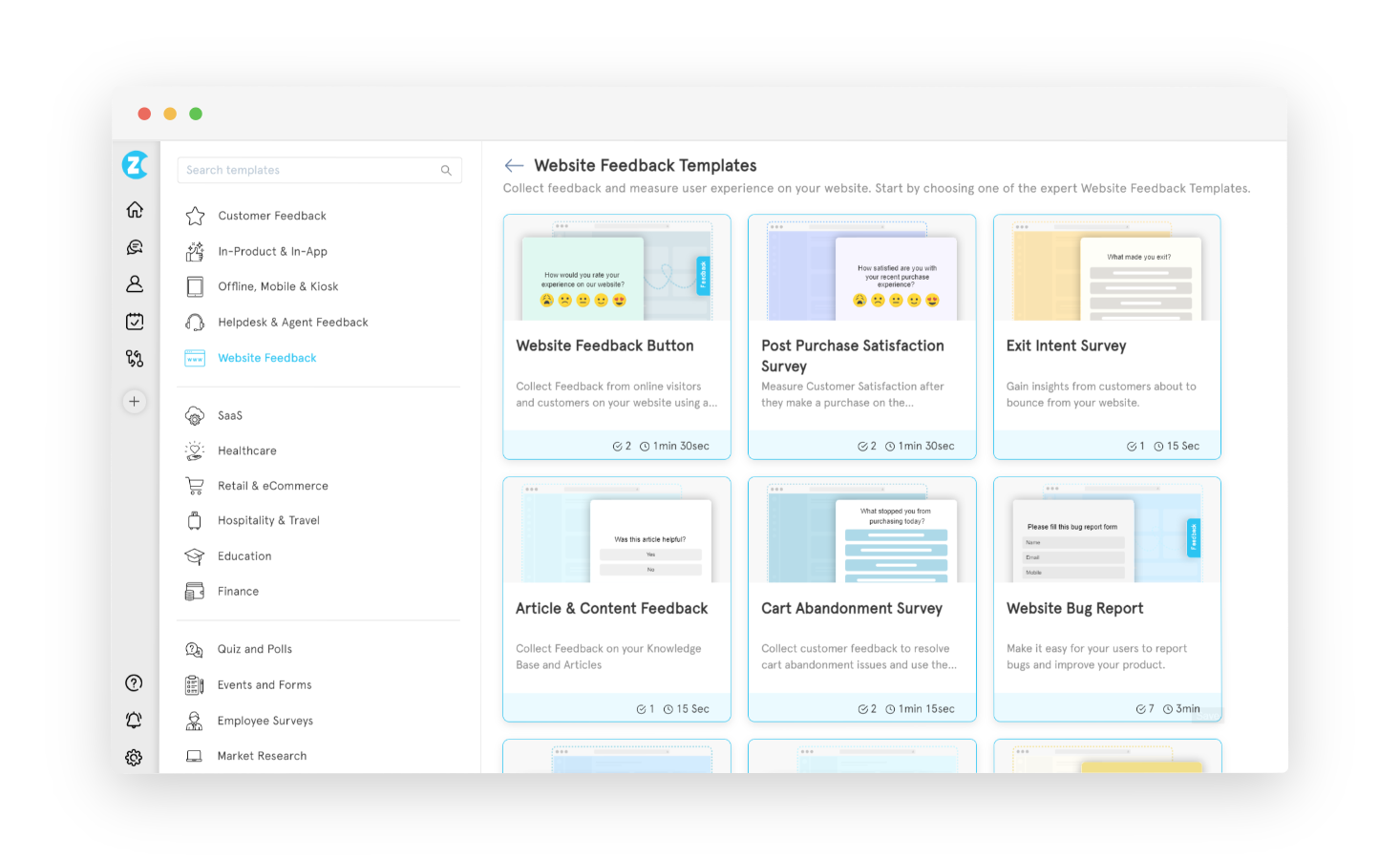
a. Choosing the Website Survey Template
To start with creating your website surveys, you need to login to the Zonka Feedback platform and select 'Add Survey'. Click on 'Website Feedback' from list of survey templates such as post purchase satisfaction survey template, exit intent survey template, website bug report survey template etc., or you can click on 'Start from Scratch' if you want to start afresh.

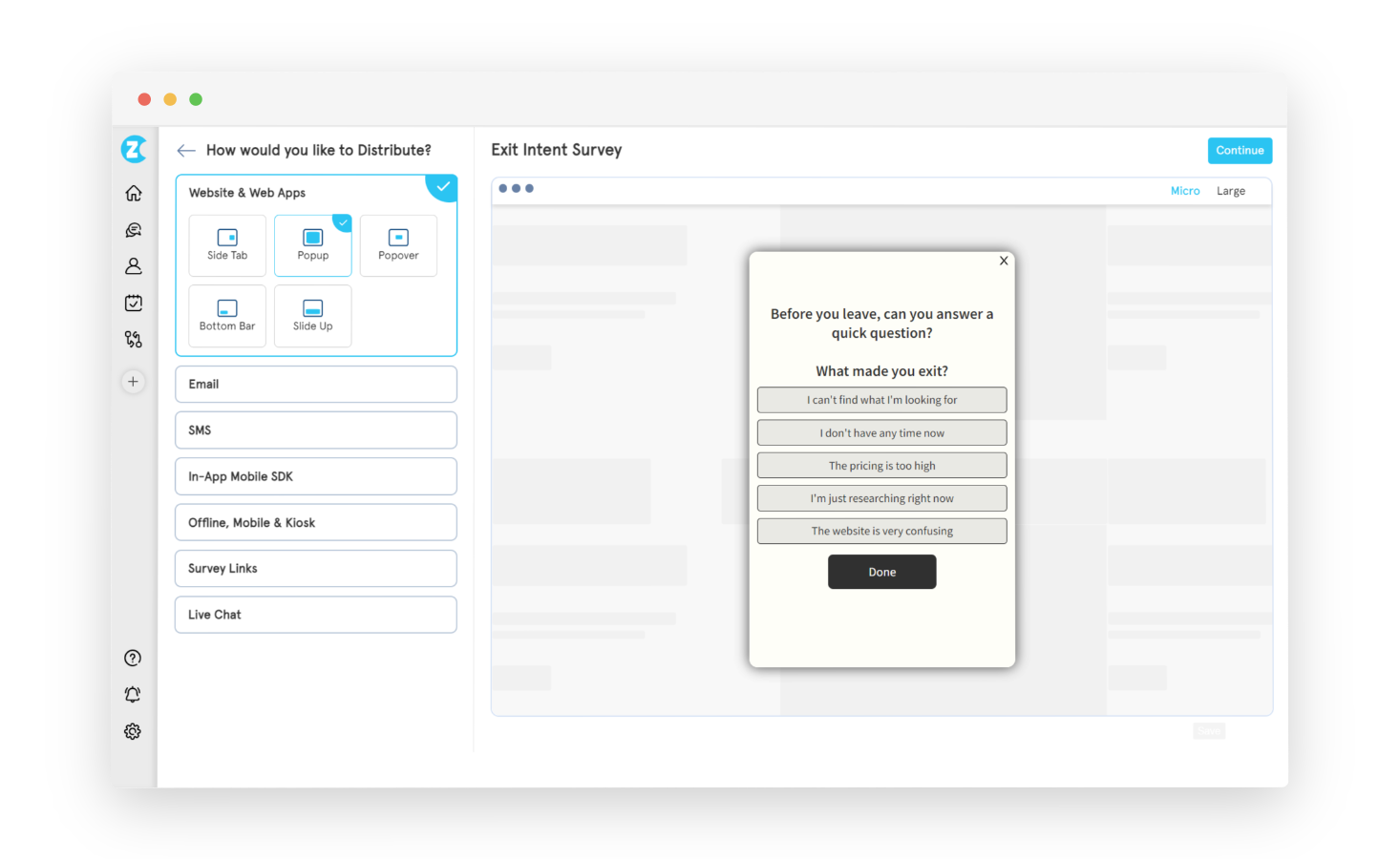
b. Selecting the Website Widget
Choose the website survey widget that you would want for your website survey. By default popup would be selected. Feel free to choose other options such as popover, side tab, bottom bar, slide up. Click on 'Continue'.

c. Designing the Website Survey
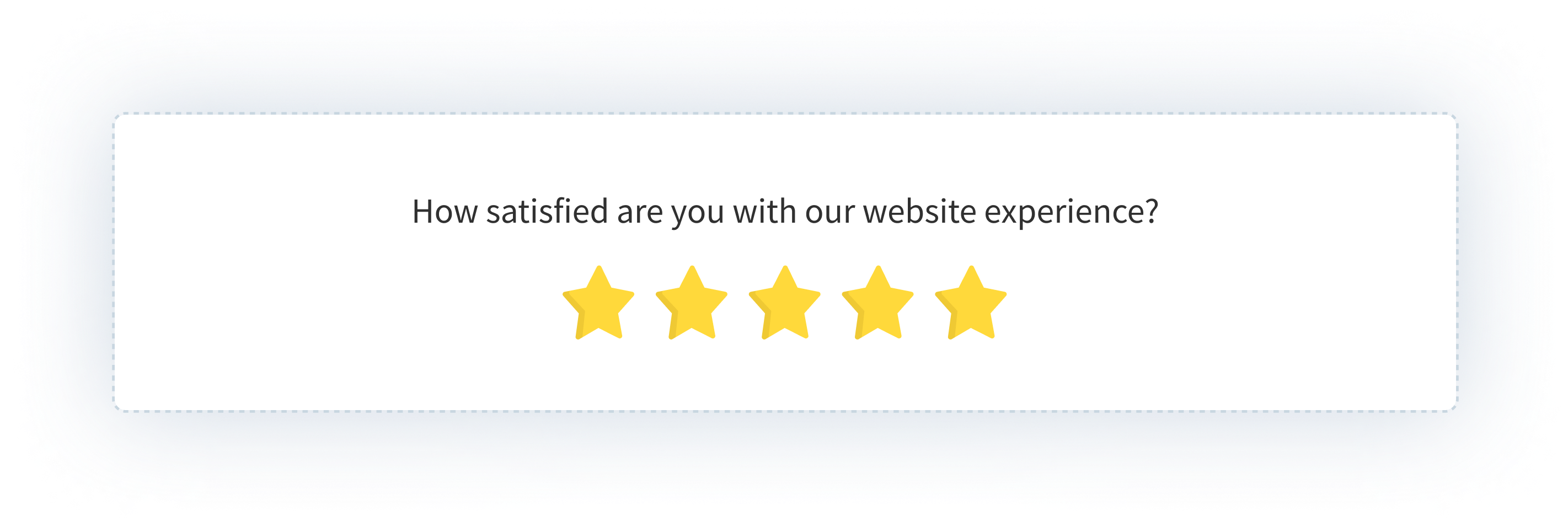
Once you are in the survey builder, you can add text question types such as text box, buttons, images and more or select the survey rating scale question such as star rating and CX metric surveys like CSAT, NPS, and CES.
-
You can modify the look an feel of your website survey by exploring to the 'Design' tab and perform functions like adding logo, background, welcome screen, exit screen and more.
-
You can also perform skip logic and branching to customize the survey flow based on respondents' answers by selecting 'Logic' tab, ensuring a personalized and relevant survey experience.
- You can also explore the 'Languages' tab to change the language of your website survey to make it accessible to a wider audience and improve response rates.
d. Adjusting Targeting & Behavior
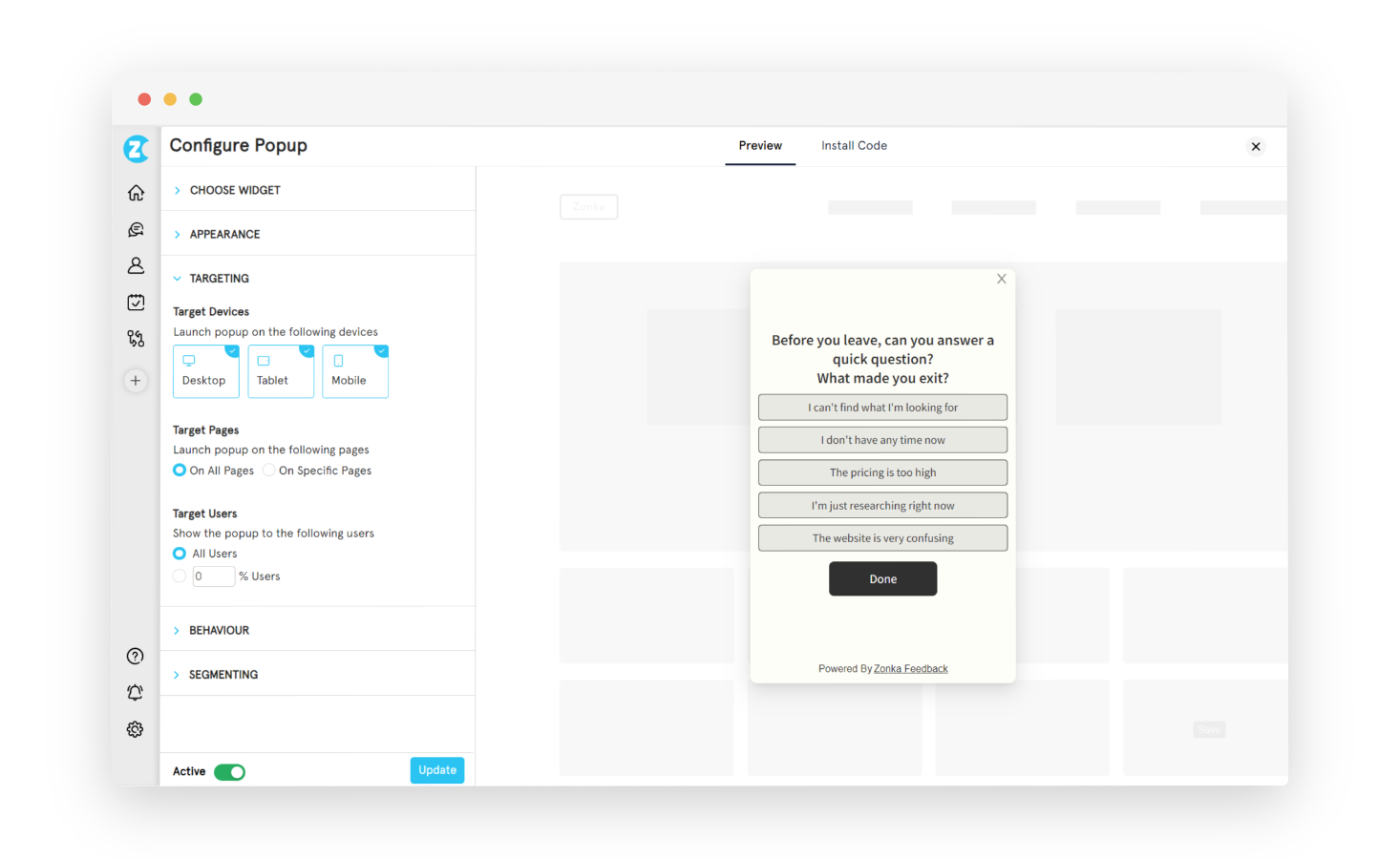
You can customize the targeting of your website survey by specifying when and where the survey popup appears. Adjust settings to display the survey on specific devices, pages, and show it to a targeted percentage of users, ensuring you gather feedback from relevant audiences.
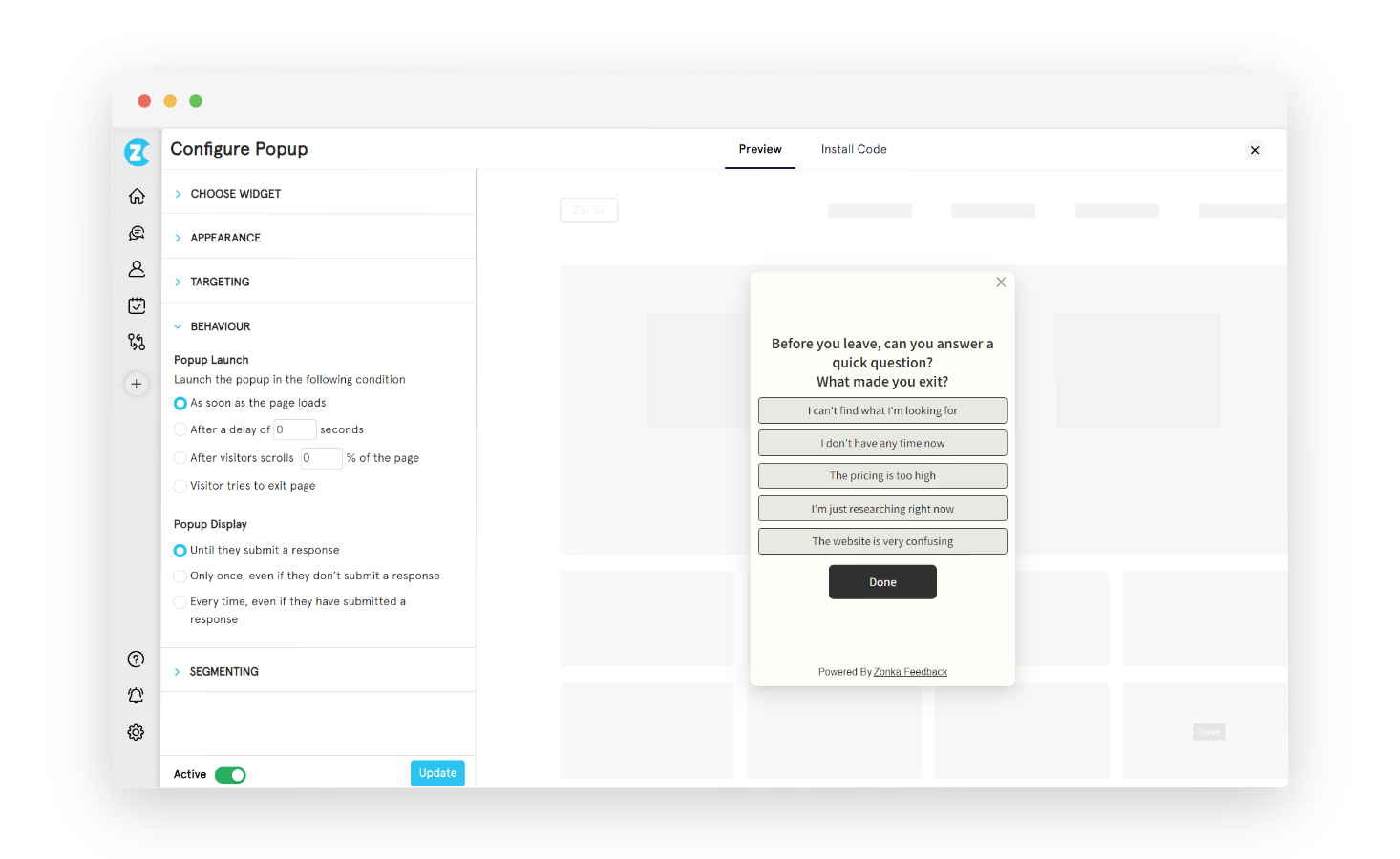
 Additionally, you can customize the behavior of your website survey by triggering a popup based on specific criteria, such as a delay of 10 seconds or when a visitor scrolls 30% of the page. You can also specify how long you want the survey to remain visible, either until users submit a response or just once.
Additionally, you can customize the behavior of your website survey by triggering a popup based on specific criteria, such as a delay of 10 seconds or when a visitor scrolls 30% of the page. You can also specify how long you want the survey to remain visible, either until users submit a response or just once.

e. Segmenting Users
User segmentation for website surveys involves dividing your audience into groups based on specific characteristics or behaviors. This helps tailor your surveys to different user segments, ensuring relevance and improving response rates.
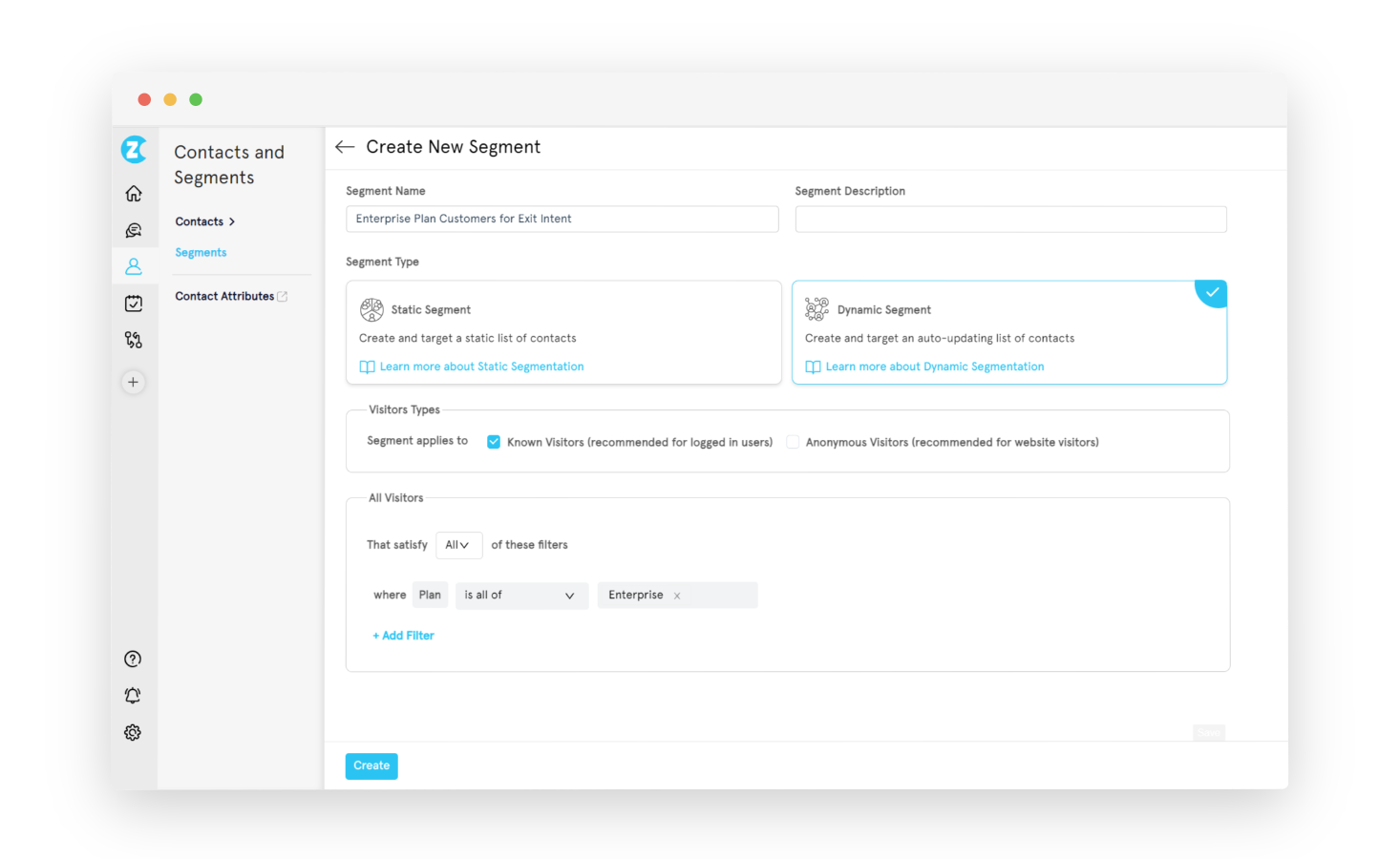
In Zonka Feedback, you can create a user segment by going to 'Contacts and Segment' option. All you need is select your type of segment and input the conditions. For example, if you want to know why your enterprise users are exiting your website without completing the desired action, select 'Plan' from contact attributes.
 You can also create segment filters based on visit analytics, survey scores, and interactions.
You can also create segment filters based on visit analytics, survey scores, and interactions.
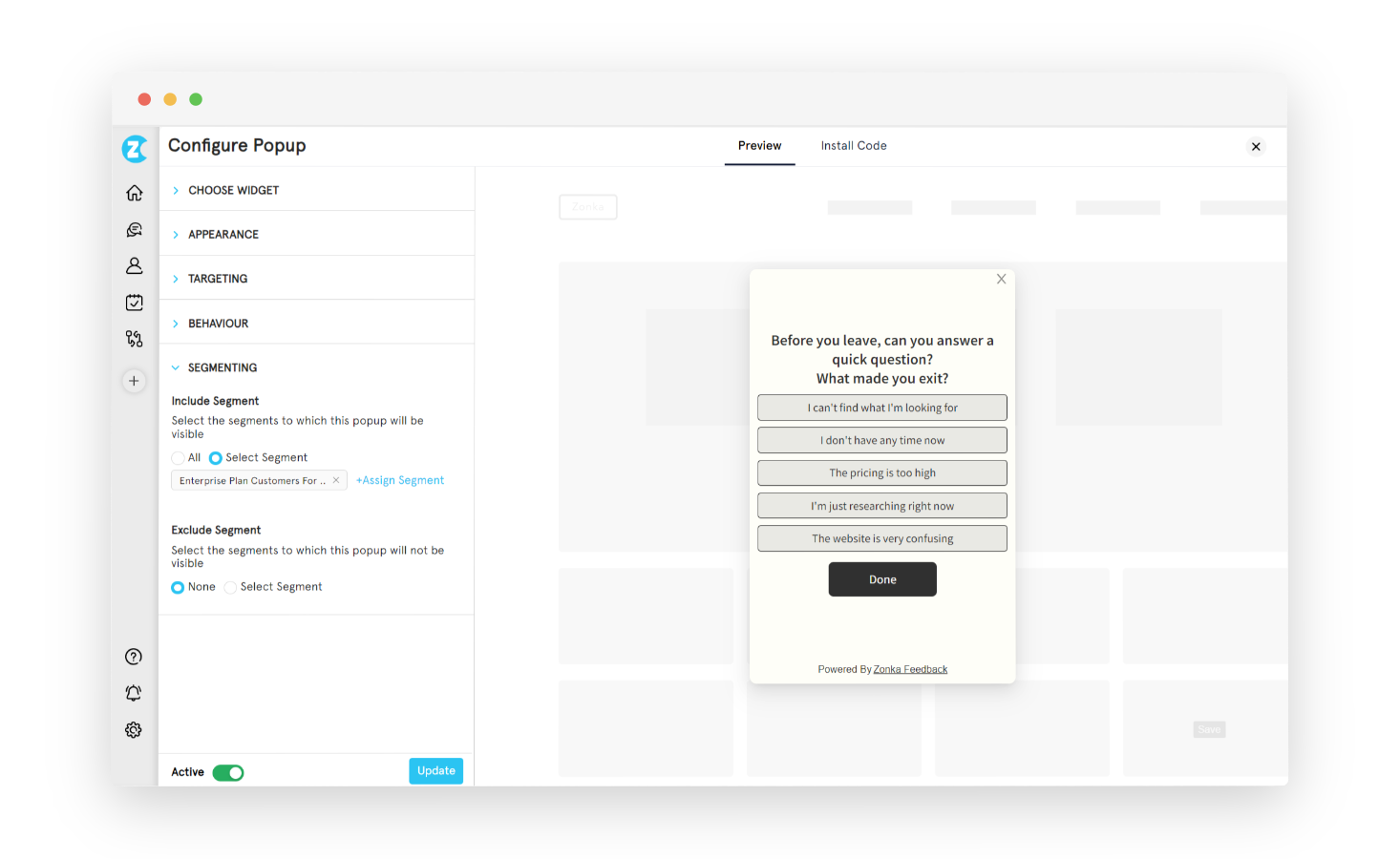
Go back to your website survey and you will find your created segment in the 'Segmenting' section. Select your newly created segment and click on 'Install Code'. Copy the code and paste the code in the body of your HTML page.

f. Leveraging AI & Automation
Through Zonka Feedback's AI, you can enhance your website surveys, gaining deeper insights into user behavior and preferences. The AI's advanced capabilities enable more nuanced analysis, unlocking hidden trends and guiding informed decisions.
Through the AI, you can perform actions like:
-
Auto Tagging and Responding: The AI can automatically tag survey responses with relevant keywords or categories, saving you time and helping you quickly identify trends. Additionally, it can automatically respond to customers based on their feedback, increasing engagement and providing valuable insights.
-
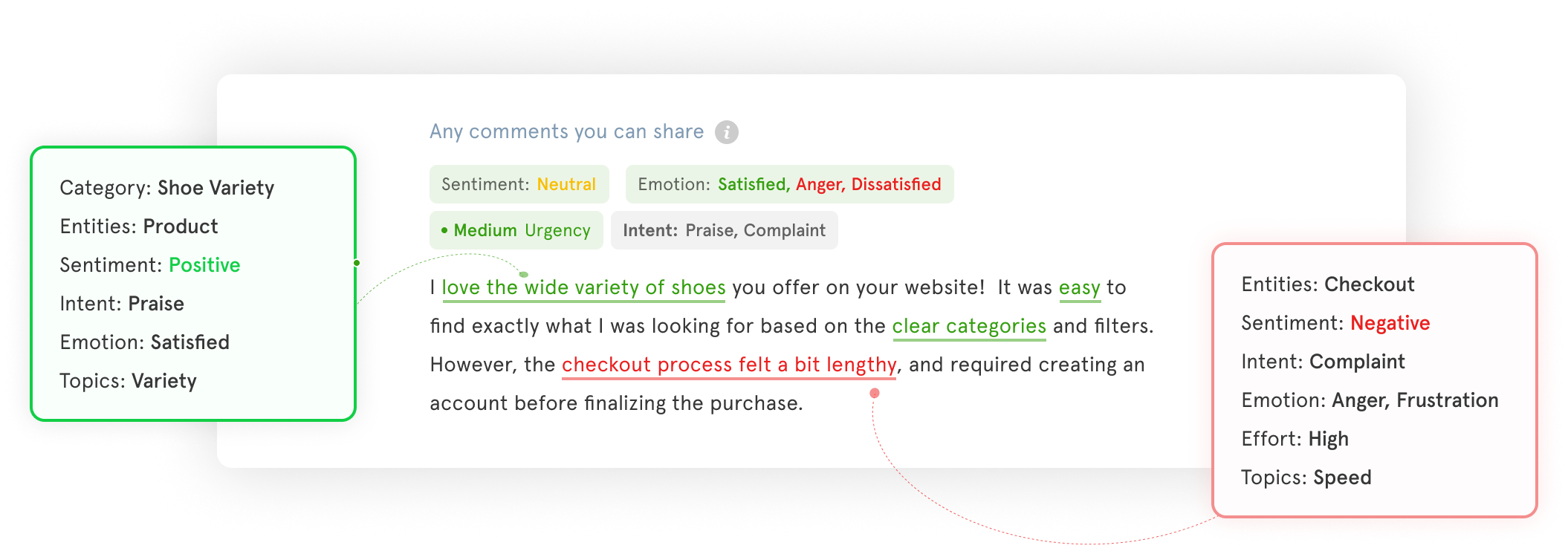
Intent Analysis: By analyzing the intent behind customer responses, the AI helps you understand why customers are behaving in a certain way. For instance, if a customer provides feedback stating, "The checkout process was confusing," for your e-commerce website survey, the intent behind this response could vary. The customer might be seeking a solution, expressing dissatisfaction, or simply providing feedback without expecting immediate action.
By analyzing the intent behind such feedback, you can tailor your response and send a follow-up email offering a step-by-step guide for a better checkout experience, addressing the customer's specific concern.
-
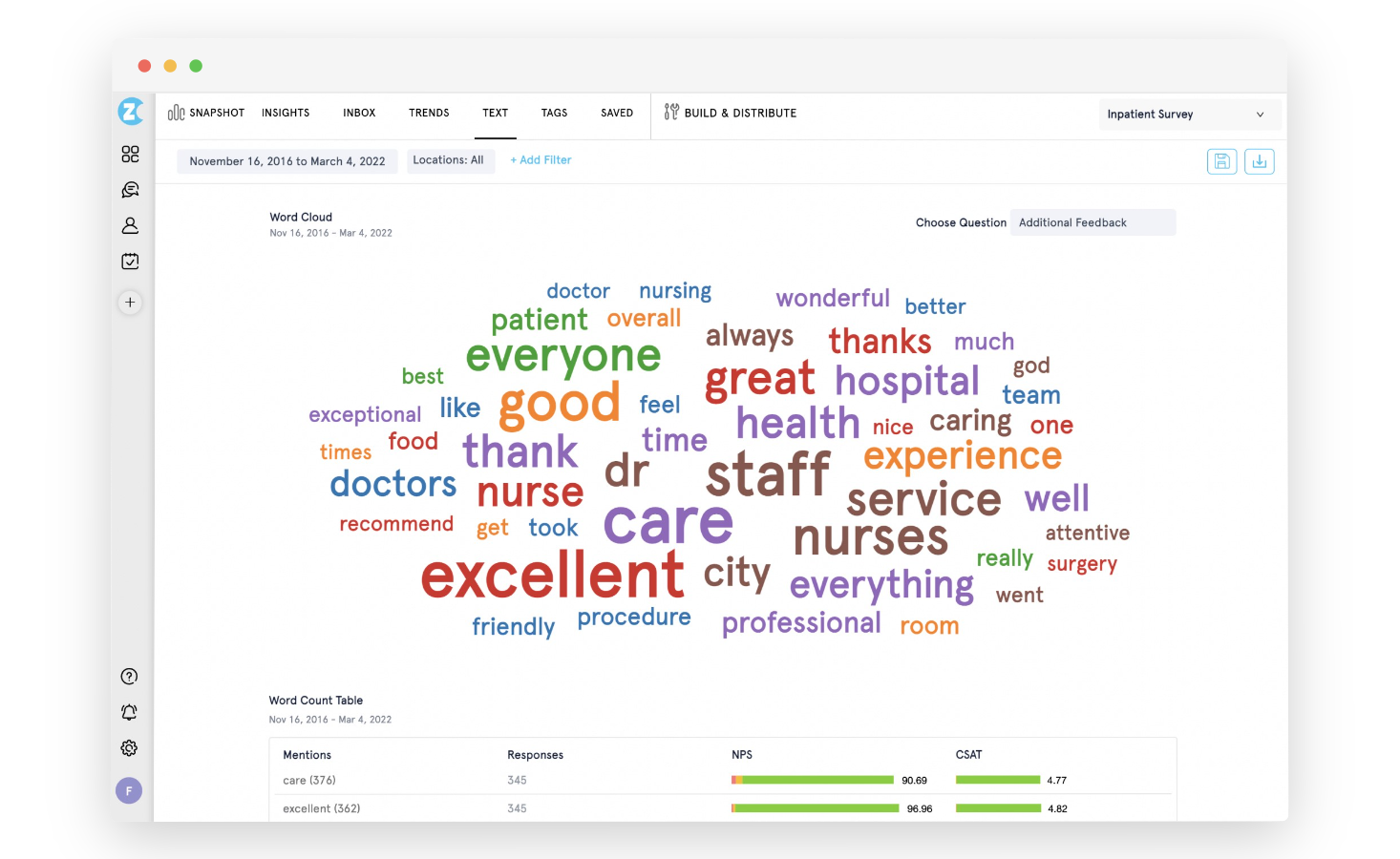
Text Analytics: It uses advanced algorithms to uncover hidden trends and understand the "why" behind customer responses. For instance, let's say you run an e-commerce website and conduct a survey to gather feedback on your checkout process. The text analytics can identify recurring themes or patterns in the responses, such as customers frequently mentioning difficulties with payment options. This helps you understand the underlying reasons behind customer feedback and allows you to make targeted improvements to enhance the checkout experience.

-
Sentiment Analysis: It is a crucial part of text analytics that allows you to delve into customer sentiments on open-ended survey results, revealing the emotional undercurrents in feedback. This involves using techniques like natural language processing (NLP) and machine learning algorithms to identify sentiments (positive, negative, neutral), urgency levels, intents (praise, complaint, suggestion), and specific emotions (angry, confused, delighted).
For example, through sentiment analysis, you may discover that while many customers appreciate your product variety and quality, some express concerns about the checkout process. This understanding of customer sentiment helps you address specific pain points, leading to improved user experience and higher customer satisfaction and loyalty.

g. Analyzing Reports
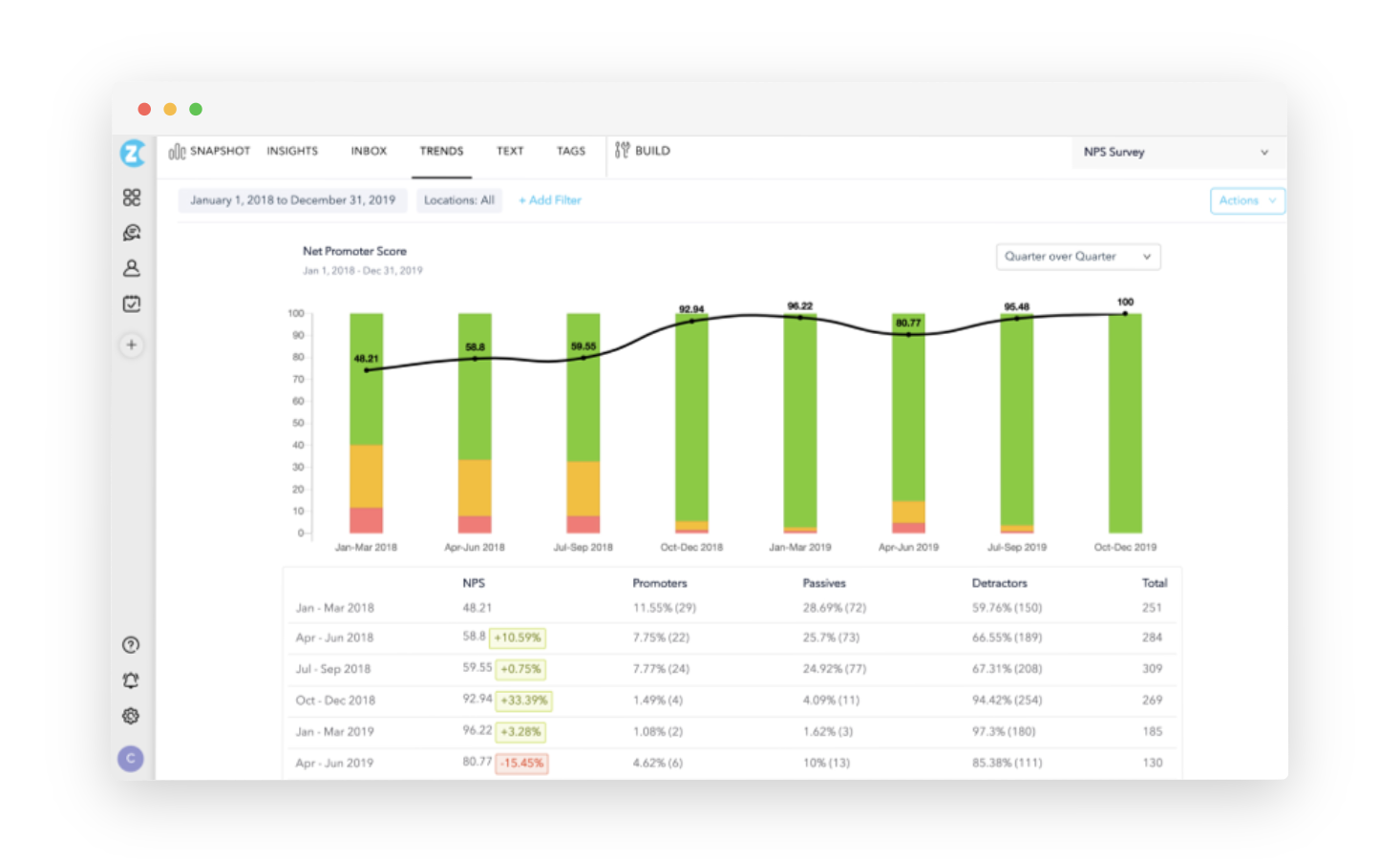
Through Zonka Feedback, you can also analyze survey responses in the form of snapshot reports, trends report, insights reports, and more to track and analyze user interactions, identify trends, make informed decisions and develop effective website improvement strategies.
- Snapshot reports provide a quick overview of key metrics, such as satisfaction scores, helping you understand user sentiment at a glance.
- Trends reports allows you to view and analyze changes in survey responses and metrics over time, allowing you to track improvements or issues in user experience.
- Insights reports offer insights and analysis of all survey responses and CX Metrics (NPS, CES, and CSAT) and is available for responses, locations, and team performance.
The thorough analysis obtained through powerful analytics and reporting allows you to gain valuable insights into user behavior and preferences and make data-driven decisions that can significantly enhance your website's performance, user experience, and overall effectiveness.

Conclusion
Website surveys can be instrumental in creating an unforgettable first impression in your customers' minds and help you engage them, minimize bounce rate, and create better experiences for your customers on your website.
By signing up with a powerful survey tool like Zonka Feedback, which is unlike any other platforms as it offers 100+ templates like post purchase survey template, website bug report survey template, online shopping experience survey template and powerful features like user segmentation, survey branching, and workflow automation to get customer feedback, you can identify trends, take action, and close feedback loop effectively.
Schedule a demo and start using website surveys to transform the website experience and start collecting feedback now!















.png)


.jpg)
.jpg)
.jpg)

.jpg)